| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
- 로켓펀치 #취준컴퍼니 #취업 #일상 #취준생
- 실행 예외
- 예외
- 다중 catch 블록
- 일반 예외
- 99클럽
- 코딩테스트준비
- throws 키워드
- 예외클래스
- 항해99
- 개발자취업
- til
- 예외 처리
- try-catch-finally 블록
- Today
- Total
innn
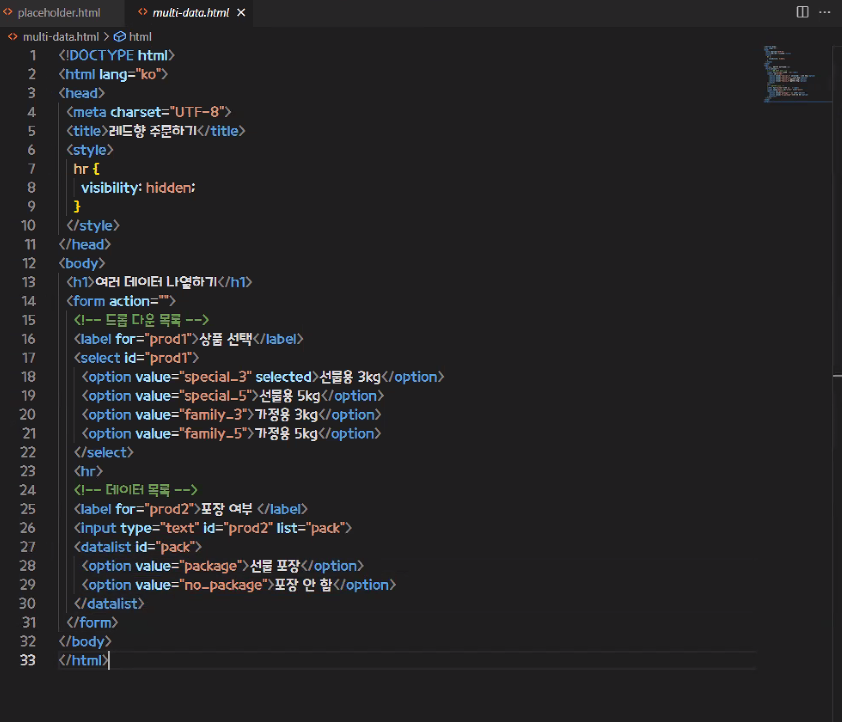
2022.07.26 input 태그와 CSS 시작 본문






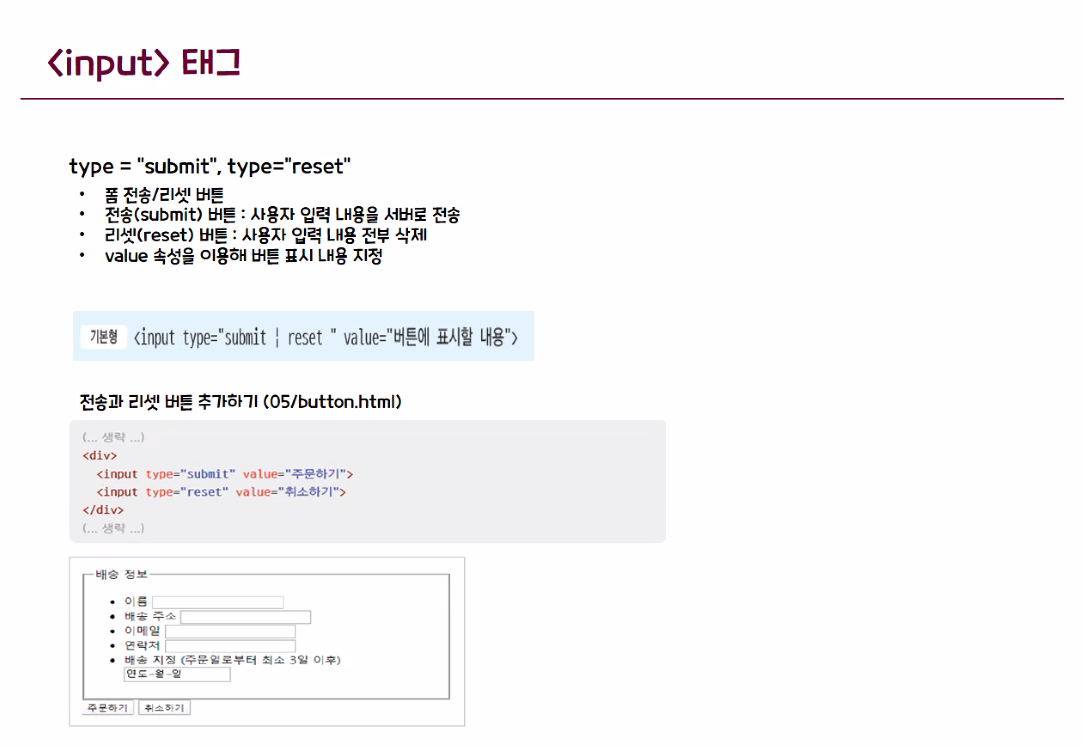
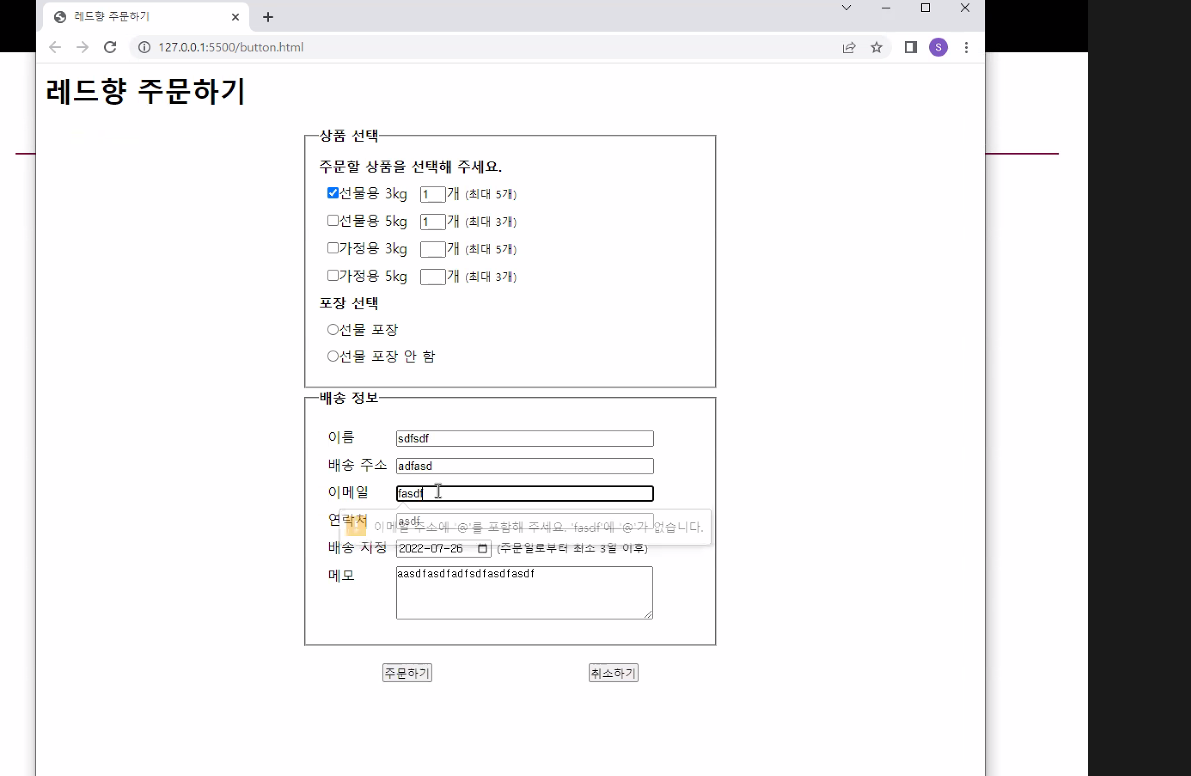
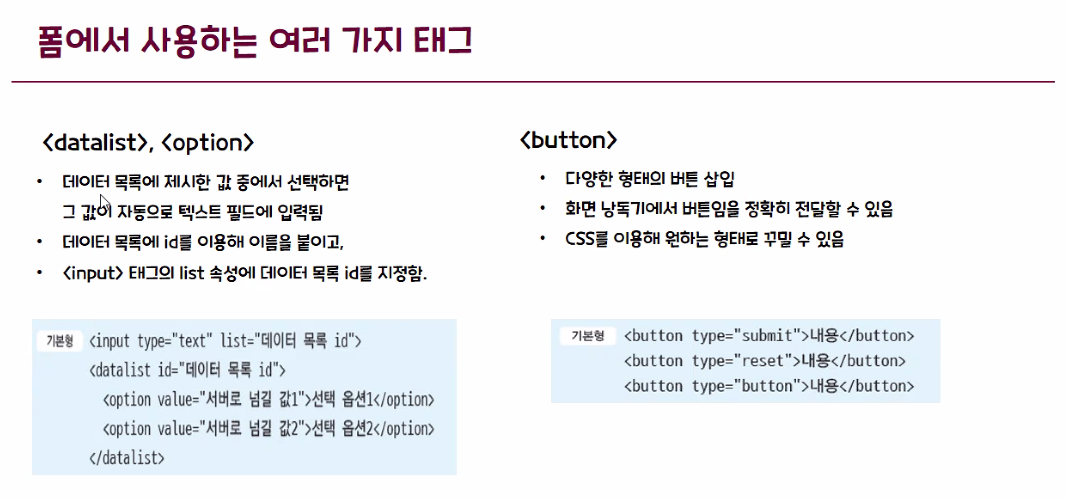
submit이나 reset은 기능이 있지만
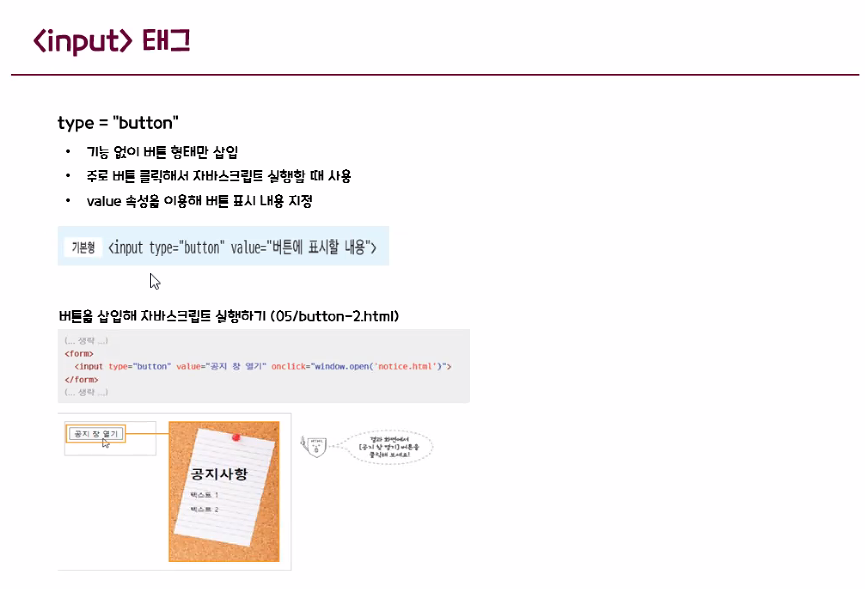
type은 삽입하는 거지 기능은 없음.
단, 버튼을 삽입해 자바스크립츠 실행할때 그 때 사용하게된다.
value 뒤엔 버튼에 표시할 내용이 들어가면 된다.
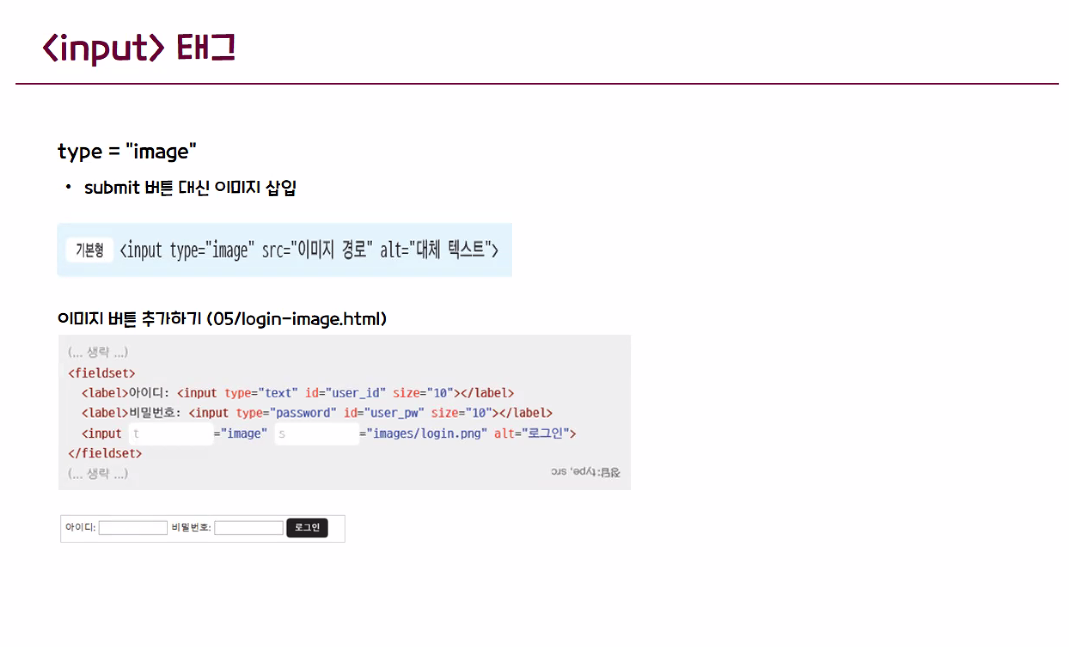
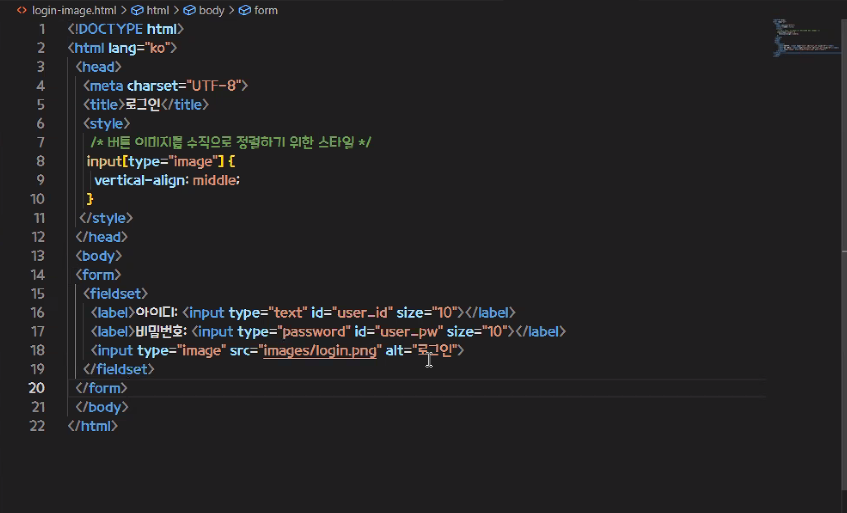
onclick 뒤엔 자바스크립트 프로그램이다.
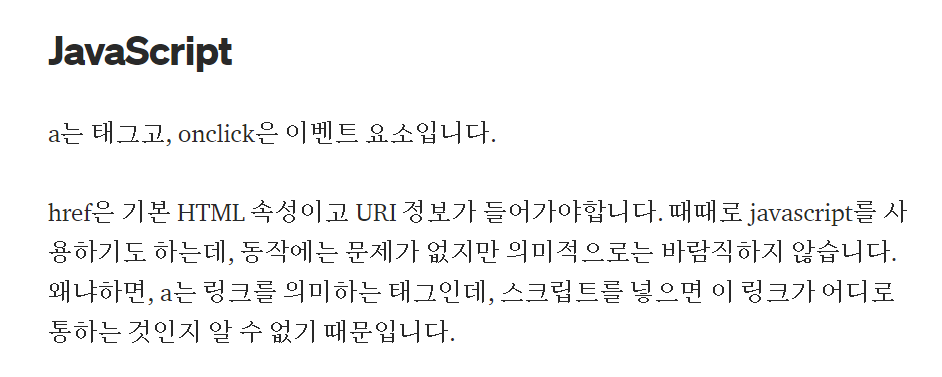
onclick과 href의 차이는???
===> 태그와 이벤트 요소, 그리고 this 사용 가능 유무에 따라 다르다.
그러나 현재로는 내가 이해하지 못했음 자습시간에 더 찾아볼것 이부분..!


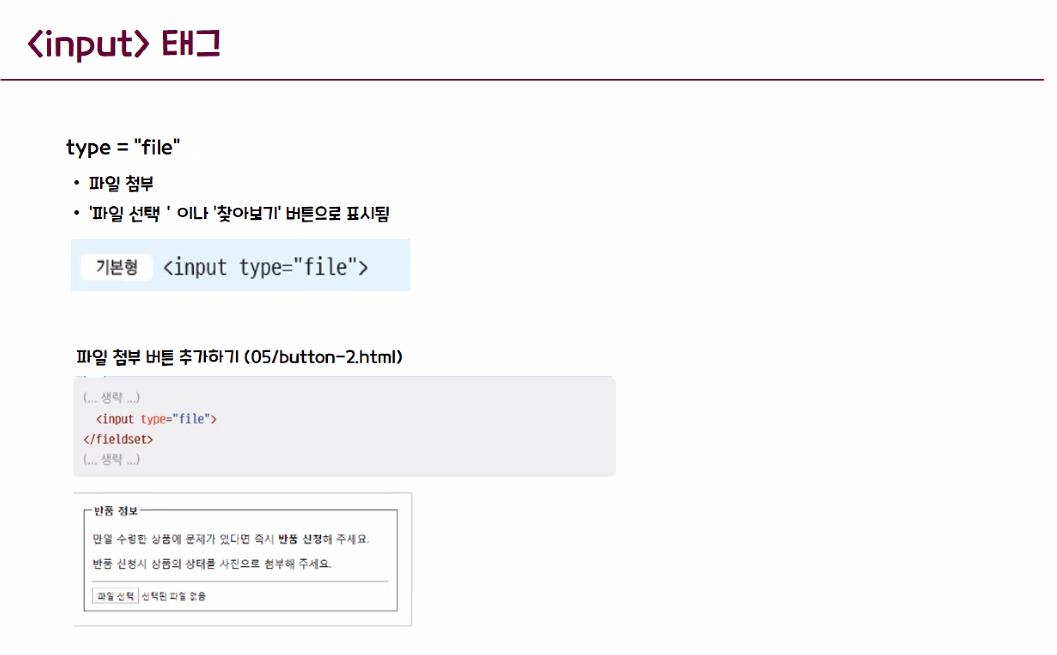
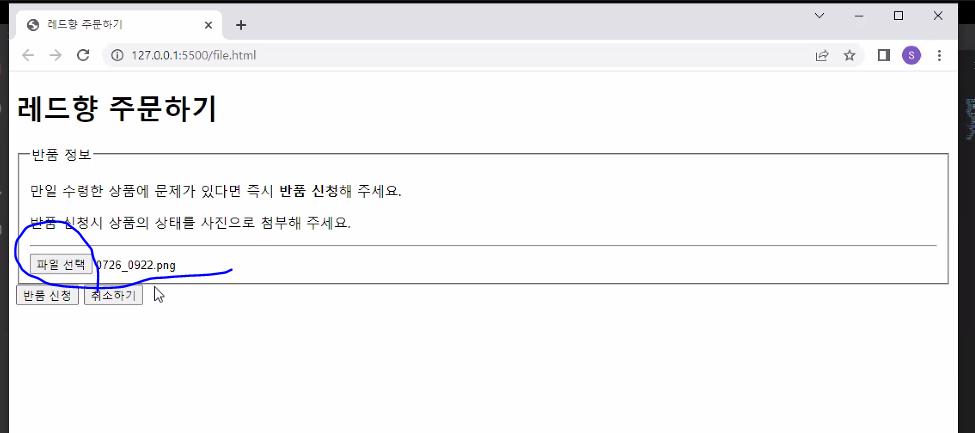
그러나 file 인풋 태그가 업로드는 아님!!!!!!!!! 파일 선택만 된 것이지
업로드 시키는 프로그램은 우리가 짜야하는 것이다.


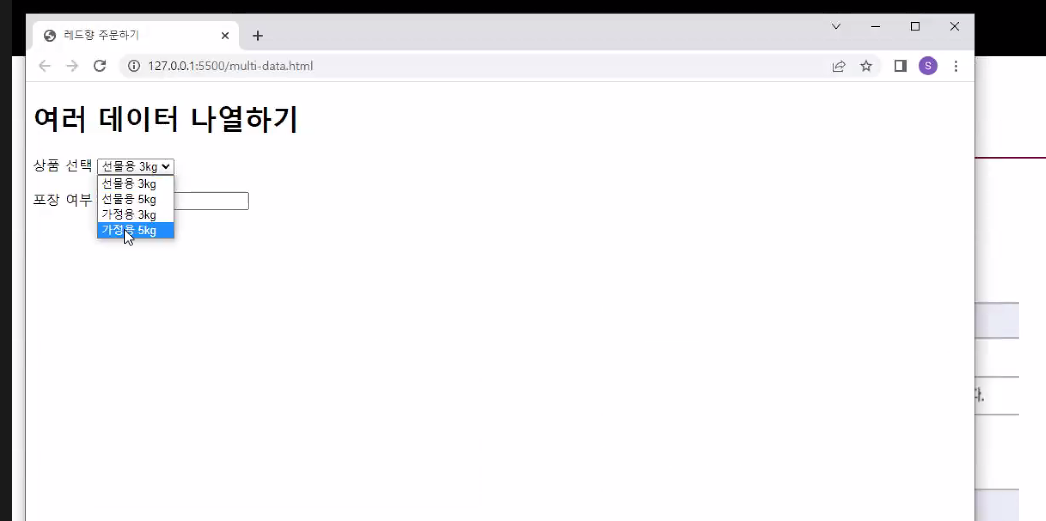
예를 들면, 서버쪽에서 레코드가 막 여러개가 있을때 데이터들이 여러개가 있을때
서버쪽에서도 데이터가 몇개인지 알아야 할때도 쓰인다.
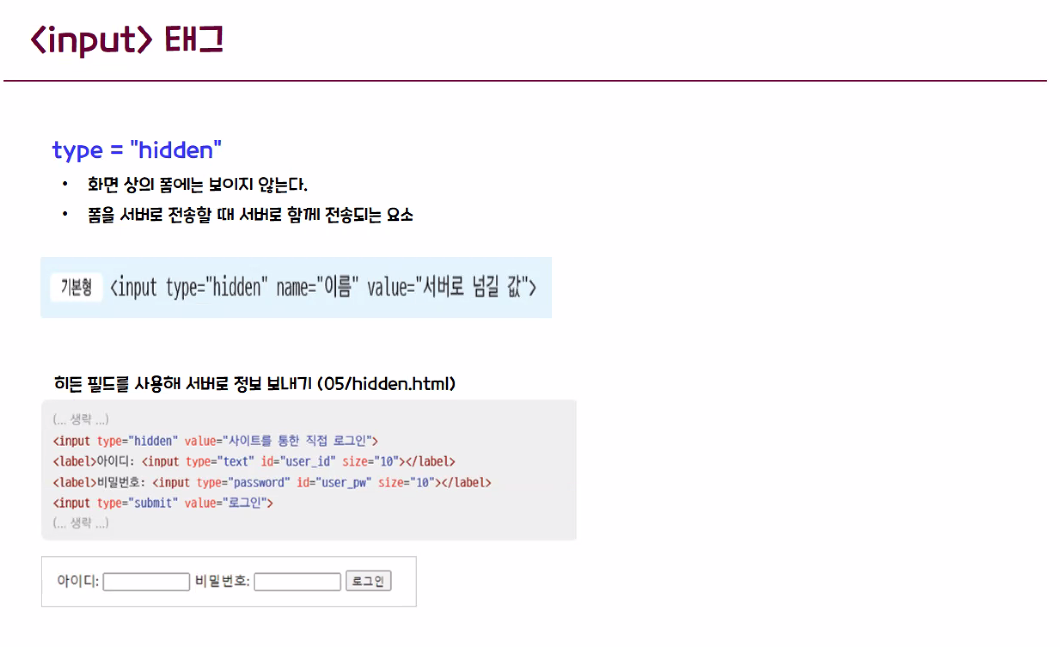
input type= "hidden"
서버쪽에서 데이터를 받을때 처리를 할 수 있다.










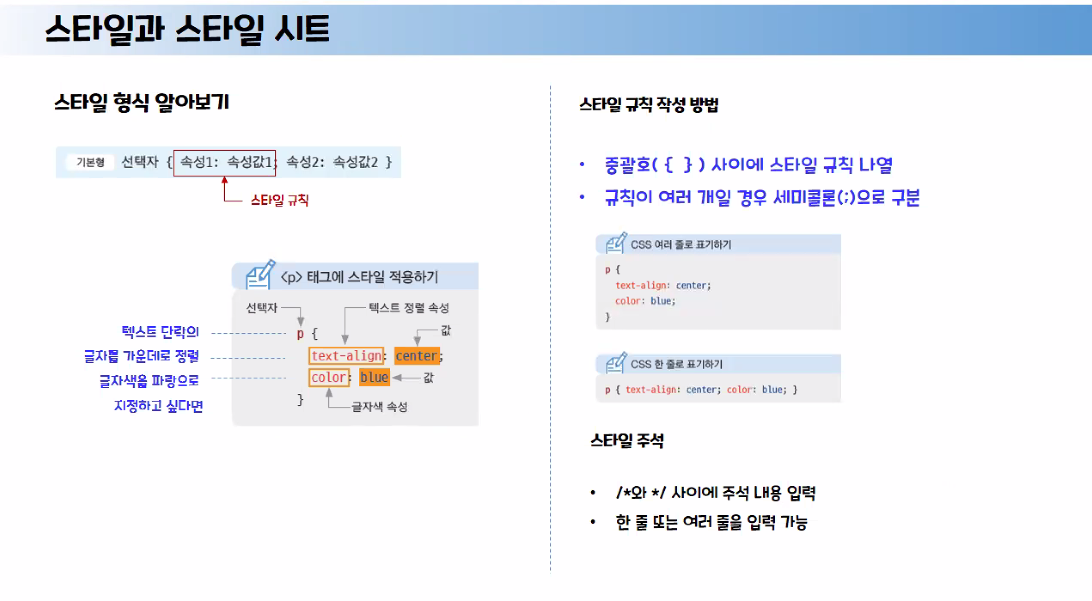
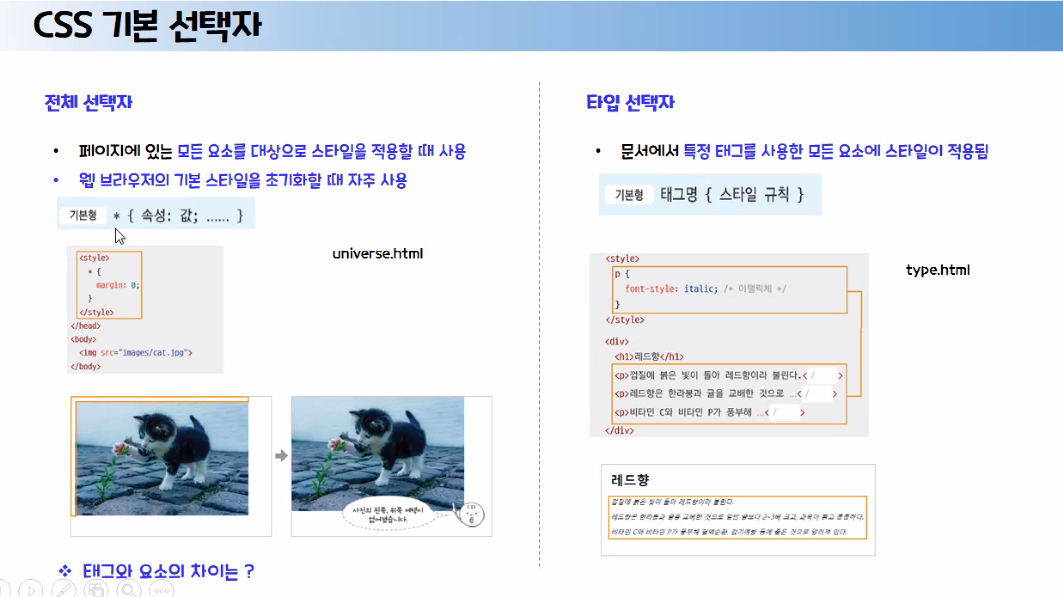
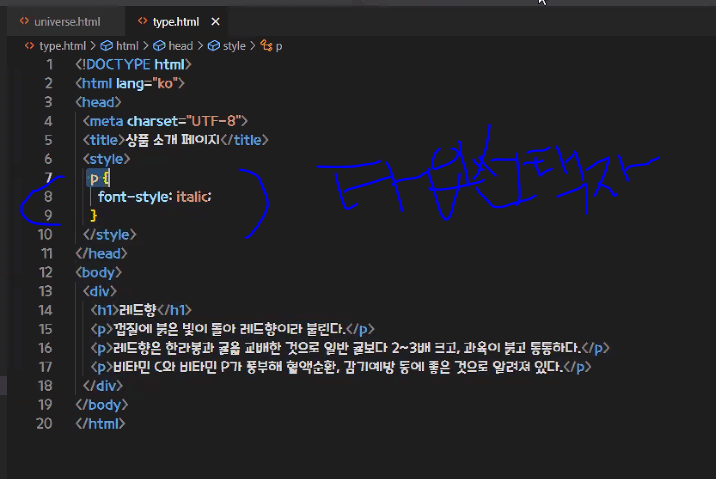
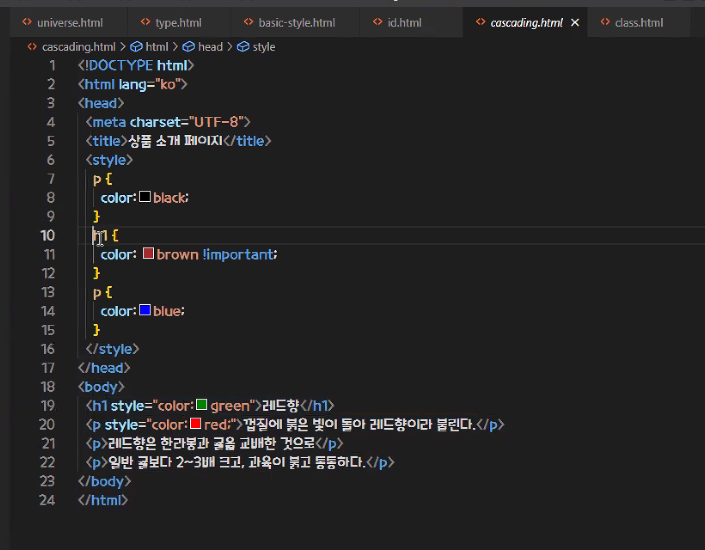
color는 블루로 하겠다 지정을 하게되면
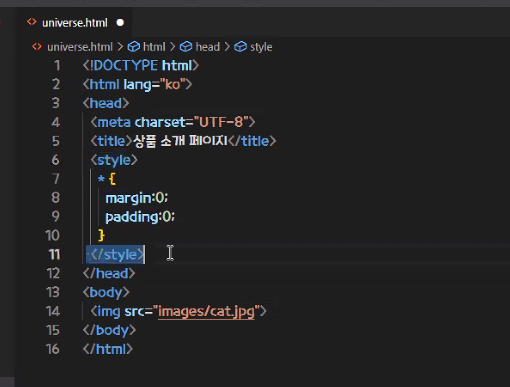
html로 만든 바디 문서 안에 있는 p라는 친구가 css가 적용이 되는 것이다

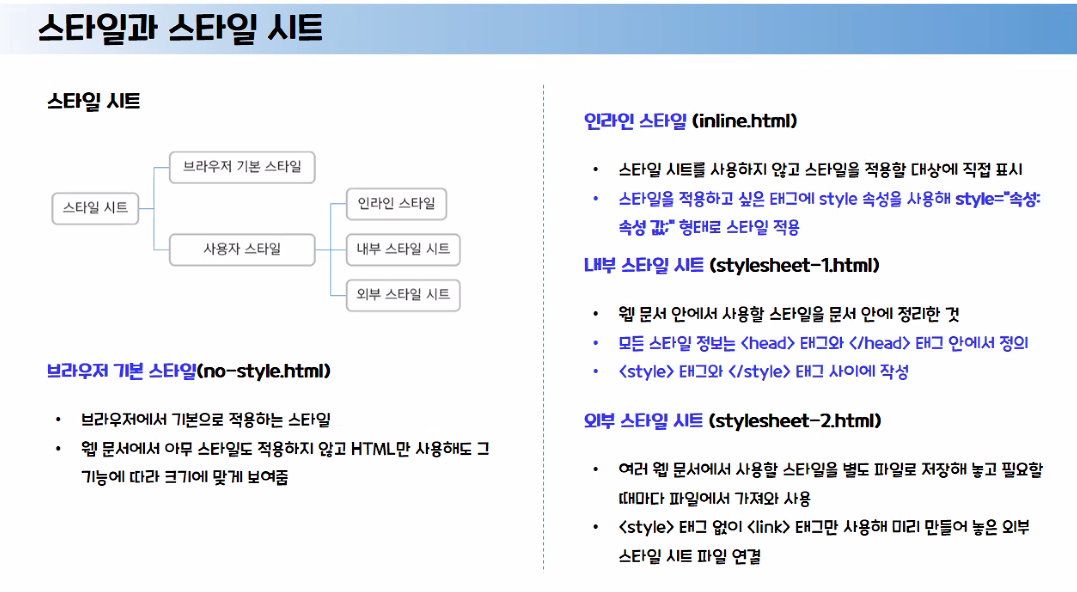
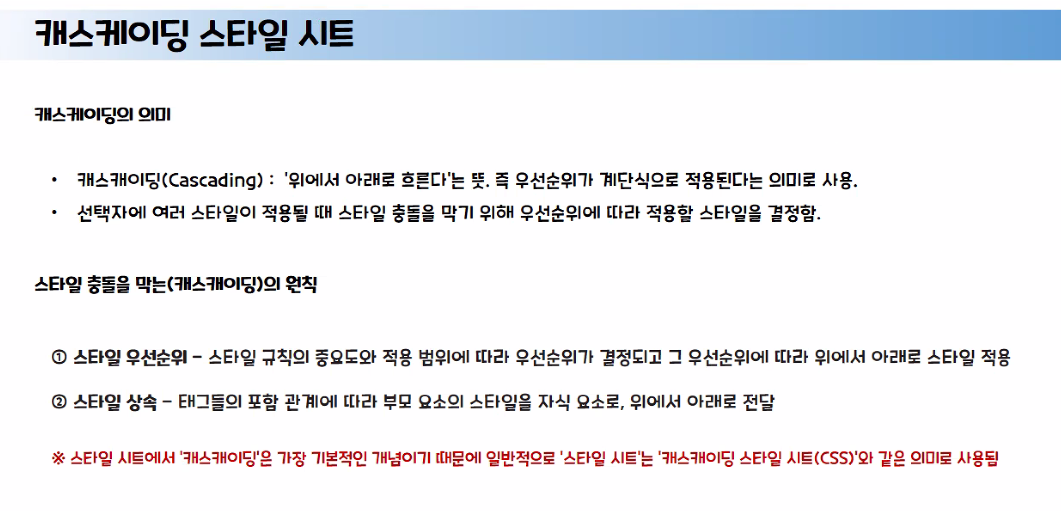
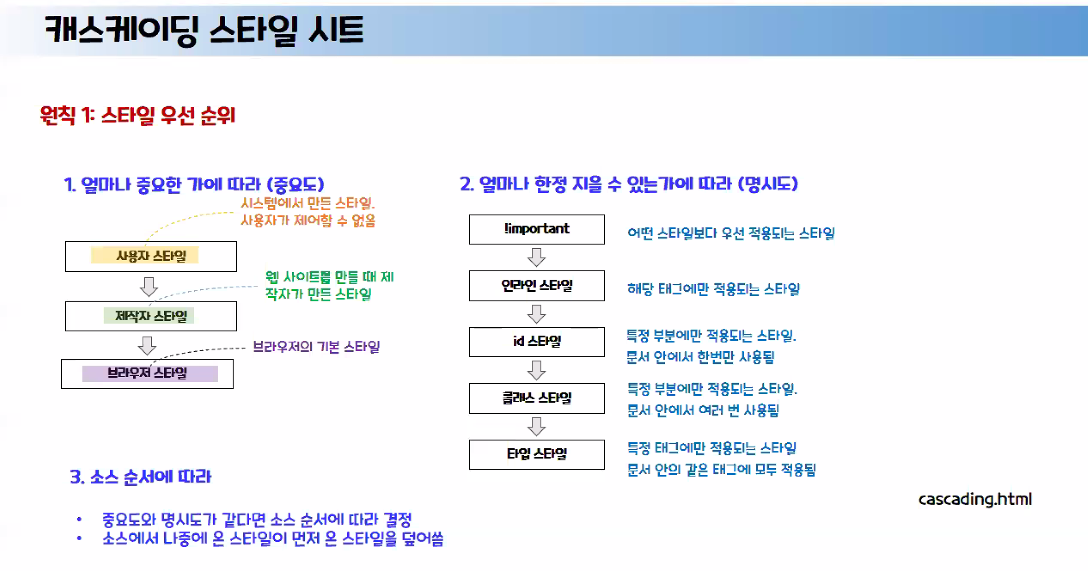
브라우저 기본 스타일은
내가 css에서 값을 지정하지 않아도 크롬 같은 브라우저 자체에서 지정해준 기본 스타일이 있는 것.
프로그램이 커지면 다 외부스타일 시트로 한다.
인라인 스타일은 스타일 시트를 사용하지 않고, 적용할 대상에 직접 표시하는 것이다.
html 문서 안에 직접 스타일 선언해서 쓰는게 인라인 스타일임.
내부 스타일 시트
<head> 태그 안에서 모든 스타일 정보를 정의하는 것.
외부 스타일 시트
여러 웹 문서에서 사용할 스타일을 별도 파일로 저장해 놓고 필요할 때마다 파일에서 가져와 사용
<style> 태그 없이 <link> 태그만 사용해 미리 만들어 놓은 외부 스타일 시트 파일 연결.






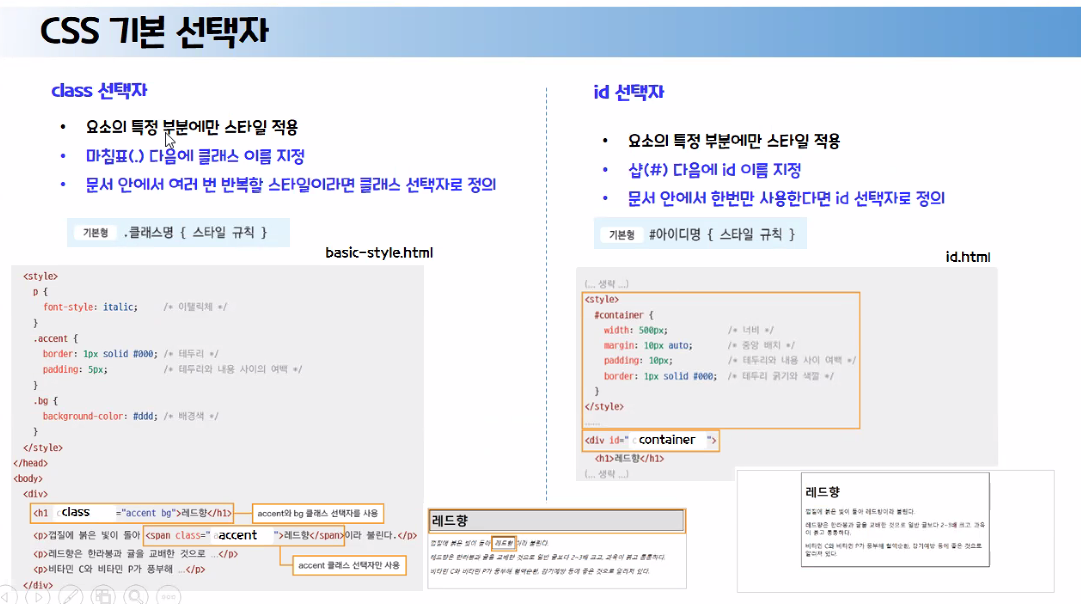
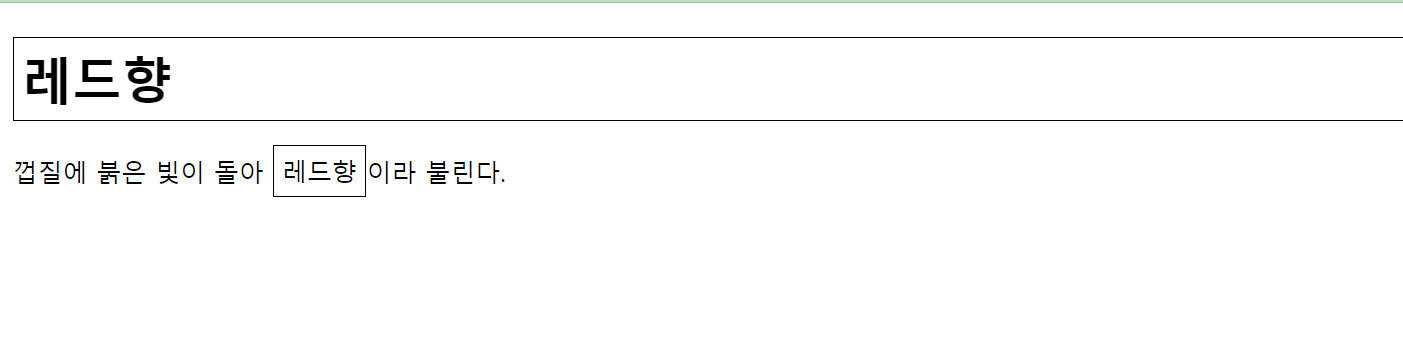
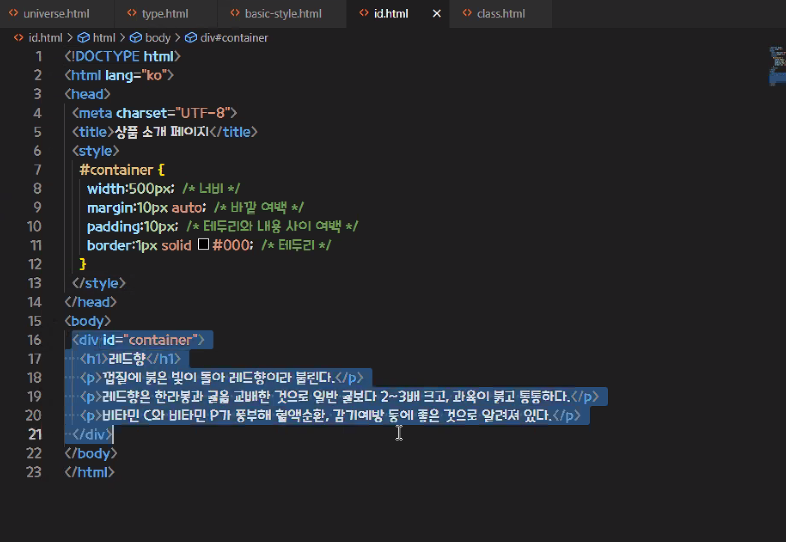
html에서 문서는 body를 의미





여기서 div id="contanier"에서 container는 아무 이름이나 주어도 된다.



제작자 스타일이 우리가 만들 스타일임.
두번째로 우선순위가 높다.
세번째는 브라우저 스타일임.



'FE > HTML CSS 자바 스크립트' 카테고리의 다른 글
| 2022.08.01 (0) | 2022.08.01 |
|---|---|
| 2022.07.28 (0) | 2022.07.28 |
| 2022.07.27 (0) | 2022.07.27 |
| 2022.07.22 HTML 테이블, 미디어 삽입과 폼 입력 (0) | 2022.07.22 |
| 2022.07.21 HTML과 비주얼 스튜디오 (0) | 2022.07.21 |




