| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
- 일반 예외
- 예외클래스
- til
- 개발자취업
- 99클럽
- 코딩테스트준비
- throws 키워드
- 항해99
- 로켓펀치 #취준컴퍼니 #취업 #일상 #취준생
- 다중 catch 블록
- 예외
- 예외 처리
- try-catch-finally 블록
- 실행 예외
- Today
- Total
innn
2022.07.21 HTML과 비주얼 스튜디오 본문
오늘부터 드디어 프론트 엔드 수업을 시작했다.
자바와 오라클 DB를 거쳐........ HTML을 먼저 배웠고
자바와 다르게 프로그래밍 프로그램이 매우 가볍고 간단하게 동작해줘서 감사할 지경이었다. 속도도 빠르고 가벼웠다.
HTML5에 대해서 먼저 배우고
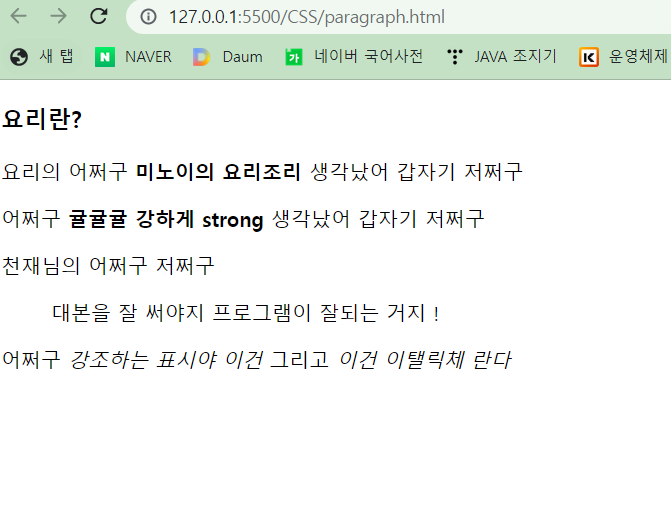
<P><br><i><li> 등 시맨틱 태그를 하나하나를 실습해보면서 어떻게 화면에 뿌려지는지를 직접 경험하며 실습을 진행했다.
책은 do it 교재를 이용. 앞으로 프론트엔드 수업 후 오후 자습 시간에는 책을 꼼꼼히 읽어보며 하나의 파일 안에 실습을 반복해서 해볼 계획이다.
먼저 실습에 들어가기 전에 간단히 서버와 클라이언트에 대해서 책 내용을 적어본다.
포트폴리오, 기업 홍보 사이트처럼 방문자에게 정보를 보여주기 위한 웹사이트는 정적 사이트라고 한다.
반면, 일반적으로 우리가 쓰는 쇼핑몰, 트위터처럼 서비스를 실제로 제공하는 사이트는 동적 사이트라고 한다.
우리가 앞으로 하게될 웹 개발은 동적 사이트를 만들기 위해서다.
웹 사이트의 동작과정을 간단 정리해보겠다.
사용자는 웹 브라우저에 정보를 입력하거나 링크를 클릭한다. 이때 웹 사이트는 인터넷에 연결된 컴퓨터에서 정보를 가져와 웹 브라우저에 보여준다. 이때 그 연결된 컴퓨터가 서버server이다.
그리고 사용자가 웹 사이트에 접근하려고 사용하는 pc나 태블릿, 스마트폰 등을 클라이언트cilent라고 한다.


H HYPER T TEXT
: 웹에서 다른 링크로 왔다갔다를 한다 = 하이퍼 텍스트
M MARK UP L LANGUAGE
: 종류가 되게 많다. XML 등 마크업 웹문서에 텍스트 뿐만 아니고 이미지와 영상도 다 올릴 수 있기에 마크업 랭귀지라는 것이다.
우리가 쓰는 건 전부 HTML5임. 나온지 불과 6-7년 전만해도 4였음.
5가 나오면서 이미지와 영상컨트롤하는게 쉬워졌음. HTML이라고 얘기하면 요즘에는 다 HTML5를 쓴다고 얘기하는 것임.
프론트엔드 개발을 하게되면 장애인, 시각장애인들도 웹페이지를 볼 수 있게 해야합니다.
우리만 보는 게 아니고 기계로 클릭하며 들을 수 있도록 만들어야한다.
HTML 룰의 규칙에 정확하게 맞게끔 프로그램을 만들줄 알아야한다. 잘못만들면 소송걸릴 수 있음(선생님 말..)
그러나 장애인에게 동등한 정보를 제공해주는 것이 맞고 그것에 책임감 있게 만들고 싶다는 결심이 든다.
신문사에서 일했던 경험과 마찬가지.. 누구에게나 동등한 정보를 전달해주고 싶다.

우리도 모두 .html이라고 쓰는 게 좋다.
웹 브라우저
인터넷 익스플로어는 문 닫았다. 크롬을 많이 써야합니다. 크롬이 예전부터 html5를 완벽히 지원하고 있기 때문이다.
마이크로 소프트는 새로 나온것에 적응을 잘 안해줬는데, 그래서 없어지게 된 이유이다.
크롬이 완벽하게 지원하니까 크롬으로 꼭 해야합니다.


우리가 프로그램 짜다가 실행했다가는 못한다. 퍼포먼스가 나오지 않는다.
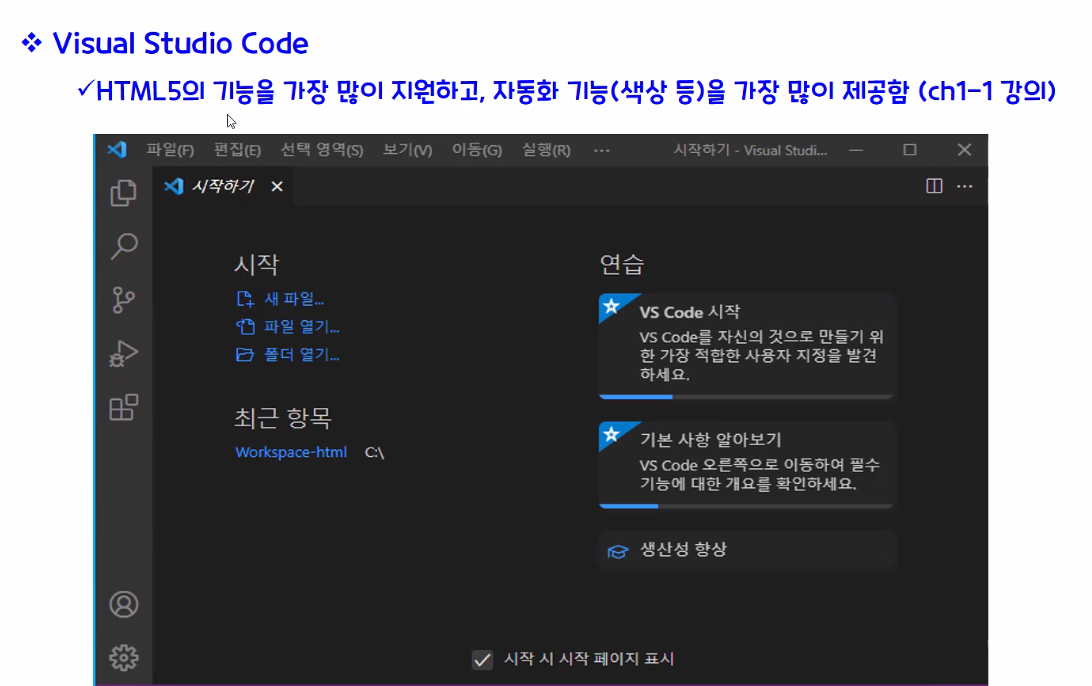
그래서 프엔 개발자는 비주얼 스투디오 깔아서 쓰는 것이다.

우리가 프로그램 짜는건 was (was가 동작하는것 웹서버 동작이 아님)
html 문서는 문서ㅣ까 메모장으로 다 제작할 수 있음.
메모장으로 html 문서 작성해서 실행하면 저렇게 실행 가능하지만 , 현업은 그렇지 않다
비주얼 스투디오 쓰면 서포트 기능들을 다 쓸 수 있는데 메모장은 단순해서 픽셀이나 우리가 아는게 없으니까........
자바도 메모장으로 짤 수 있는걸 ㅎ

html은 모든 명령어가 <> 꺽쇄로 시작함.
<로 시작해서 >로 끝나야함.
<h3> 헤더의 약자.
</h3> : / 표시가 문을 닫는 표시임
h1 : 제일 큰 글자



<!DOCTYPE html> 지금부터 html5 문서다 라는 것을 알려주는 것임
전체 문서는 <html>로 시작해서 </html>로 끝나야함
헤드와 바디로 구성돼있음. 헤드로 시작해서 헤드로 끝나고 바디로 시작해서 바디로 끝난다.
헤더에는 이 바디에 대한 셋팅 정보가 헤드에 들어있음.
바디는 내가 표현하고 싶은게 다 들어가 있음
<meta charset
meta 데이터는 어떤 데이터의 정보를 갖고 있는것.
외부에서 볼때 한글이 안깨지게 하려고 UTF-8을 쓰는 것임
title은 웹페이지가 실행되는 문서에 대한 정보.
가령 This is Document로 적어놓면 크롬으로 열때 제목이 도큐먼트로 되는 것임.(실습 캡쳐 첨부 이따가)



자바스크립트 정적인것을 자동으로 처리하고 싶을 때 사용하는 것임
그래서 프엔 공부하려면 바디를 표현하는 html5, 이쁘게 처리할까는 css를 헤더부분에서, 이 둘다다를 프로그램 상에서 갖고 놀면서 자동으로 프로그램 어떻게 할거냐를 배우는 게 자바 스크립트


문서에서 사용할 외부 파일 링크가 헤드 태그( 내 피씨에 있지 않고 다른 피씨나 서버에 있을 때 그게 외부 파일 링크임)


교재 64p 부분
웹 문서를 시맨틱 의미상으로 html5에서부터 나온 것
이름만 봐도 의미를 알 수 있는 HTML태그다
화면 낭독기 같은 보조 기기에서 사이트의 구조를 이해 가능 (시각 장애인은 화면 낭독기 가지고 웹사이트를 봄. 이럴때 시맨틱 태그가 사용자에게 동작을 알려줌)
문서 구조가 정확히 나누어 진다.
DIV 안에 헤더/ 본문/ 푸터 영역이 있다.
어떤 웹 페이지든 간에 헤더 영역이 통상 뭐가 와? 네비게이션 영역을 둔다.


네비게이션은 헤더 파트에 속하는 것 .

독립된 콘텐츠는 아티클 태그로 따로 뗴어서 표현하면 된다.
css 적용을 위해 묶는 것은 div 다 폰트라던지 컬러라든지 여러개를 컨트롤할떄 섹션으로 나눠놓으면 css에서 컨트롤 적용할 때 편리하다.

푸터는 제일 밑에 있는 정보를 컨트롤할때 쓰는 것임. 디비전이라고 div가 있는데, div는 영역을 메꾸는 건데
다음 장에서 자세히 div에 대해서 공부를 할 것이다. 디테일한 공부를 할 필요가 있음

style 이라는 것은 이게 css다 라는 것을 보여주는 것
컬러를 다 레드로 표현해라 라는 뜻




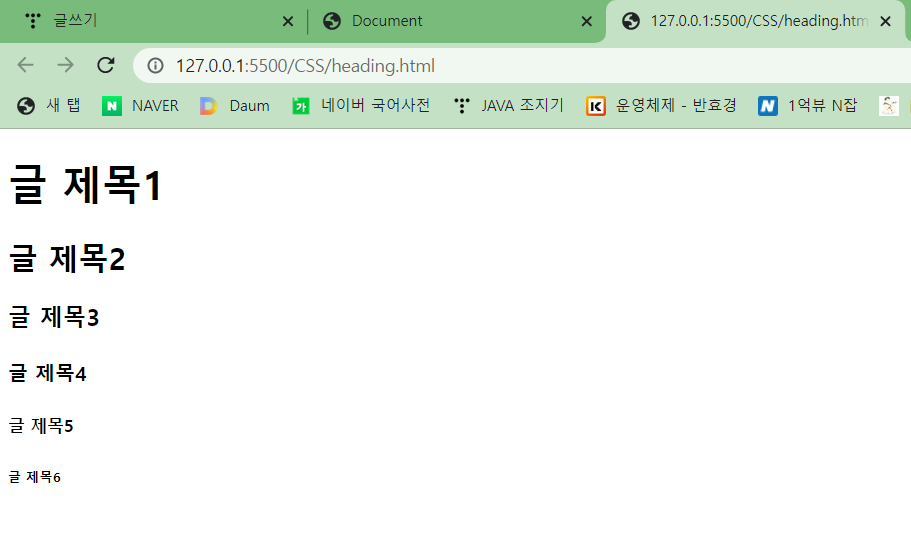
글자 크기는 최대 h1
hn으로 나오는 것인데 h1~h6까지 있다

















dl(definition list) 용어의 목록을 나열할 때 사용
dt(definition term) 용어를 나타낼 때 사용 (상단 title)
dd(definition description) 용어에 대한 설명을 나타낼 때 사용





이미지 파일 경로를 못 읽을때, alt = 대체용 텍스트가 화면에 뿌려짐.


정부 쪽 일하게 되면 이런 부분을 꼭 지켜줘야한다.
이미지를 표시할 수 없는 상황일 때 = 가령 네트웤이 잘못되거나 서버의 위치가 바뀌거나 이럴땐 대체 텍스트를 쓴다.




'FE > HTML CSS 자바 스크립트' 카테고리의 다른 글
| 2022.08.01 (0) | 2022.08.01 |
|---|---|
| 2022.07.28 (0) | 2022.07.28 |
| 2022.07.27 (0) | 2022.07.27 |
| 2022.07.26 input 태그와 CSS 시작 (0) | 2022.07.26 |
| 2022.07.22 HTML 테이블, 미디어 삽입과 폼 입력 (0) | 2022.07.22 |




