| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
- 코딩테스트준비
- 예외클래스
- til
- 일반 예외
- 개발자취업
- 예외 처리
- throws 키워드
- 예외
- 다중 catch 블록
- 실행 예외
- 항해99
- 로켓펀치 #취준컴퍼니 #취업 #일상 #취준생
- 99클럽
- try-catch-finally 블록
- Today
- Total
innn
2022.07.22 HTML 테이블, 미디어 삽입과 폼 입력 본문



<td> t 데이터 선물용 3kg 11~16과 52000원 등 행의 데이터






표에 선이 없어서 황당했는데, 헤드의 스타일 문제였다.

border :1px 는 표 테두리 선이었다
내부에는 여전히 선이 없었다.

찾아보니 코딩팩토리 사이트에서 (codingfactory.net/10616)
CSS / border-collapse / 표의 테두리와 셀의 테두리 사이의 간격 처리 방식 정하는 속성 에 대한 글을 찾아서 알 수 있었다.

border-collapse 로 표의 테두리와 셀의 테두리 사이의 간격을 없애고 한줄로 나타낼수 있었다.


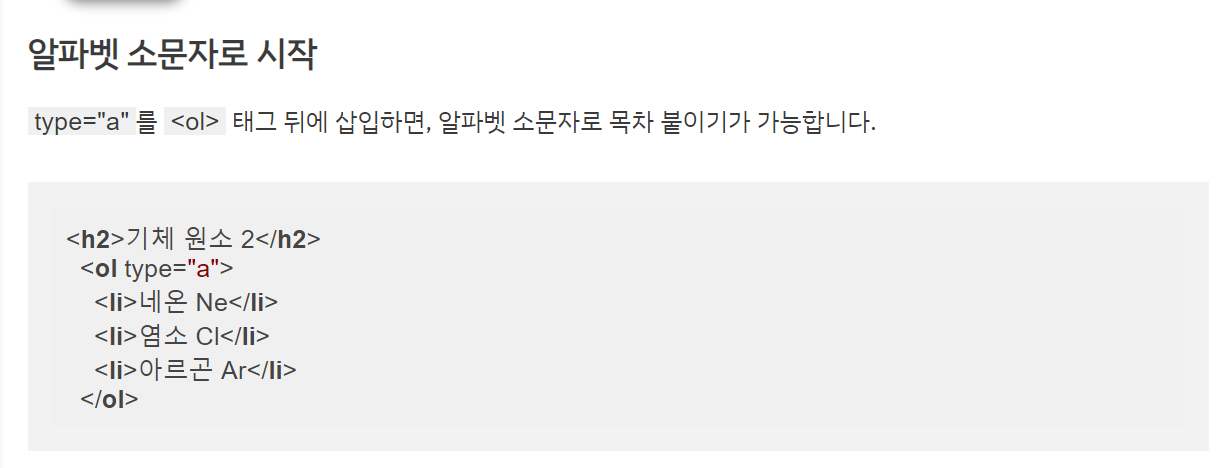
연습 문제 1번에서 틀린부분은
ol 리스트에서 a로 시작하는 것을 잊은 것.





나는 공백처리 친구는 합쳤다 셀을 합치는 방법이 더 옳은 것 같아서 수정해야겠다고 마음 먹음.





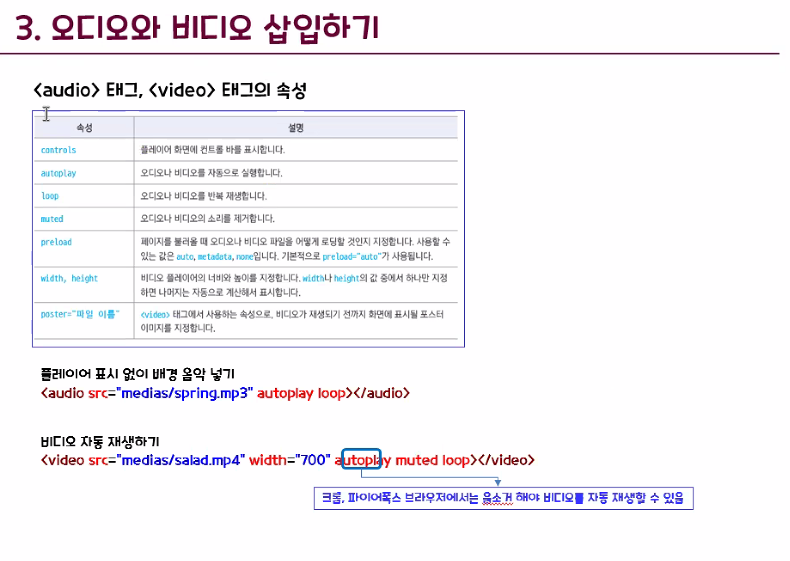
플레이하면 바를 표시하는게 CONTROLS

autoplay muted loop 가 좋다
뮤트 음소거를 한 상태로 자동 재생 상태가 좋지 아니면 소리부터 나니까 불편하다.

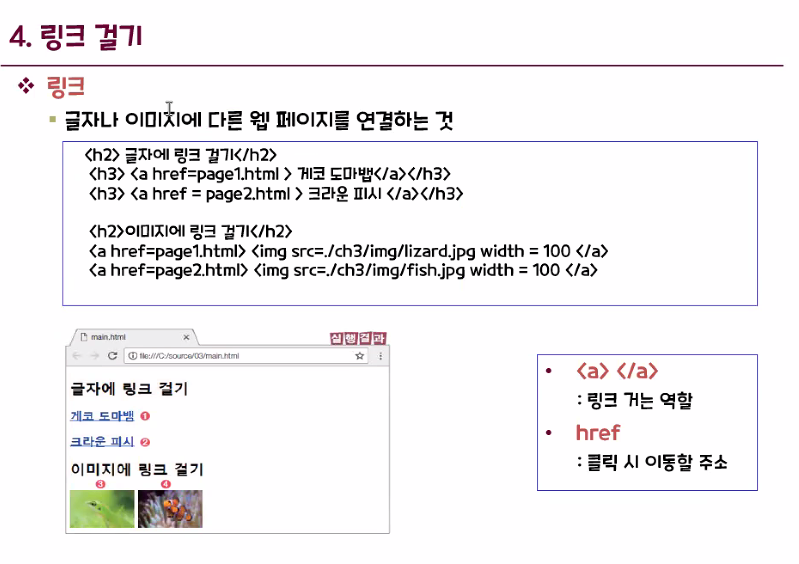
이미지를 클릭하면 해당 페이지로 이동할 수 있게 만든 것이다.
<a> </a> 링크를 거는 역할
href 클릭 시 이동할 주소를 뜻한다.





form 태그
폼을 만드는기본 태그다
method
사용자가 입력한 내용을 서버로 어떻게 넘겨줄 것인지 지정하는 속성이다.
action 중요하다
우리가 서브밋해서 클릭을 치면 그 데이터가 서버에 있는 어떤 어플리케이션을 날라감 그 어플리케이션을 적어주는 것.
가령 예시에선 register.jsp로 날라가는 것이다.
폼 삽입
1. 폼을 만드는 <form> 태그
2. 폼요소를 그룹으로 묶어주는 <fieldset> 그리고 그 그룹에 제목을 붙여주는 <label>
3. 폼요소에 레이블을 붙이는 <label> (여기서 말한 폼 요소는 id, pw, 주소지 등등 개별 입력값이 존재하는 입력 창들)
이때, <label>은 jsp와 연동하기 위해서
<label for="id명"> 레이블명ex. 아이디(9자 이상) <input id="id명"> </label>
4. 텍스트와 비밀번호를 나타내는 type="text"(아이디 주소 이름 등 한 줄 텍스트) type="password"(비밀번호와 같이 입력시 별표시 또는 원으로 가려져서 나온다)

<legend> 태그는 <fieldset> 태그로 묶은 그룹에 제목을 붙일 수 있다.
<legend>상품 선택</legend>
<legend>배송 정보</legend>
첫번째 그룹은 배송방법


radionbox 남여 처럼 한가지만 선택해야할때
checkbox 2개 이상 선택할 수 있음
우리가 제일 많이 쓰는 게 hidden이야
사용자에게는 눈에 보이지
않음. response해주면 response해주는게 사용자에게 보이진 않지만 서버로부터 넘겨주는 것들이 필드 안에 있는 것이다.

인풋 타입 텍스트?
한 줄 짜리 텍스트 입력 필드
주로 아이디나 이름 주소 등 텍스트입력에 쓰인다.
인풋 타입 패스우ㅓ드?
비밀번호 입력란
사용자가 입력하는 내용이 *이나 점으로 표시된다.
밸류는 택스트 필드요소가 화면에 보여줄때 보여주는 내용이다.
비밀번호는 당연히 밸류 속성이 없다 보여줄 수 없기 때문에.
맥스 랭스는 최대 문자 수







'FE > HTML CSS 자바 스크립트' 카테고리의 다른 글
| 2022.08.01 (0) | 2022.08.01 |
|---|---|
| 2022.07.28 (0) | 2022.07.28 |
| 2022.07.27 (0) | 2022.07.27 |
| 2022.07.26 input 태그와 CSS 시작 (0) | 2022.07.26 |
| 2022.07.21 HTML과 비주얼 스튜디오 (0) | 2022.07.21 |




