| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
- 다중 catch 블록
- 항해99
- 코딩테스트준비
- 일반 예외
- 로켓펀치 #취준컴퍼니 #취업 #일상 #취준생
- 예외
- 실행 예외
- throws 키워드
- til
- try-catch-finally 블록
- 예외클래스
- 99클럽
- 예외 처리
- 개발자취업
- Today
- Total
innn
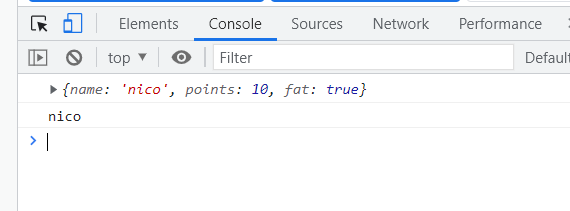
Object 본문
const 개체명(entity) = {
속성(property)
}
예를 들어,


이건 리스트와 다르다. 리스트는 아니다.
리스트는 모든 값이 같은 의미를 갖는다.
Object는 그게 무엇인지 알 수 없는 property들도 있는 것이다.
array는 요일이면 요일, todo list면 todo 라는 것을 알 수 있는데
object는 무엇인지 알 수 없는 property들도 있는 것이다.

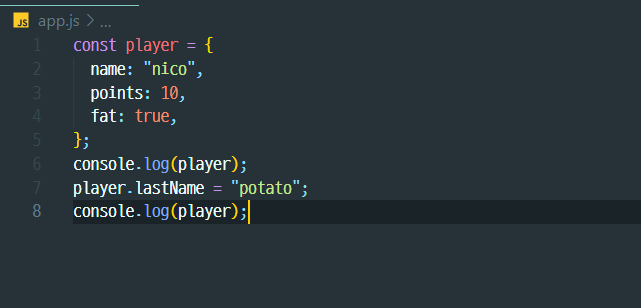
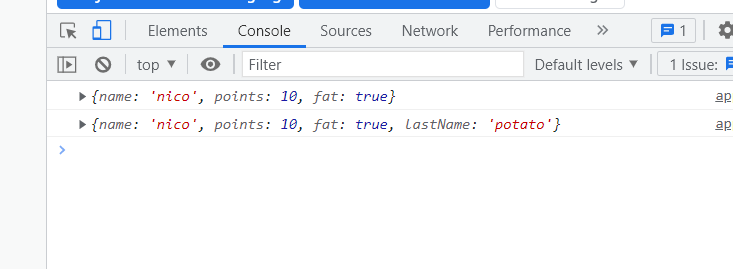
const로 선언한 객체의 속성을 수정하는 것은 어떨까?
결과는 가능하다.

에러는, constant 전체를 하나의 값으로서 업데이트 하려고 할 때 발생한다.
가령, constant로 선언한 객체 player 자체를 수정하려고 할 때 에러가 발생하는 것이다.
그런 경우는 아래와 같다.


하지만 constant 안의 무언가를 업데이트 할 때는 에러가 발생하지 않는다.
가령, constatn로 선언한 변수의 속성을 추가한다면?


어떤 property든 만들 수 있다.
이게 object이며, array와의 차이점이다.
constant 자체를 바꾸려고 하면 에러가 발생할 수 있지만,
constant 안의 무언가를 업데이트할 때는 아무 문제없다.
ex. player = false; 에러
player.fat = false; 에러 아님.
요약
Object는 속성을 가진 데이터를 저장하도록 해준다.
속성들은 array에 넣을 수 없는데, 왜냐하면 이게 뭘 뜻하는지 알 수 없기 때문이다.
(array[0] = name 이런식으로 설명 다 써줘야 알 수 있다)
개체명.속성명 = 값(value);
로 object의 속성을 가져오거나 추가하거나 수정할 수 있다.
'FE > HTML CSS 자바 스크립트' 카테고리의 다른 글
| 자바스크립트 기본기 정리 (1) (0) | 2022.08.29 |
|---|---|
| function (0) | 2022.08.29 |
| 배열 (0) | 2022.08.29 |
| null 값과 undefined (0) | 2022.08.29 |
| const와 let의 차이와 (변수의) 목적 (0) | 2022.08.29 |



