| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
- 일반 예외
- 다중 catch 블록
- 로켓펀치 #취준컴퍼니 #취업 #일상 #취준생
- 예외클래스
- try-catch-finally 블록
- 99클럽
- throws 키워드
- 코딩테스트준비
- 실행 예외
- 예외 처리
- 예외
- 개발자취업
- til
- 항해99
- Today
- Total
innn
const와 let의 차이와 (변수의) 목적 본문

consol.log(숫자나 문자);
= 콘솔에 log 또는 print
괄호 안에 들어있는 것을 출력하는 것.
'' 작은 따옴표를 써도 되지만, '로 시작하면 '로 끝나야함.
"로 시작하면 "로 끝나야함.

variable 변수 ; 값을 저장하거나 유지하는 역할
변수를 위해 const 선언
이때 const는 constant의 뜻. 유지한다는 의미
변수를 사용하면 수정이 적어지고 코드를 치는 것도 줄어들어 실수가 발생할 가능성도 줄어든다.
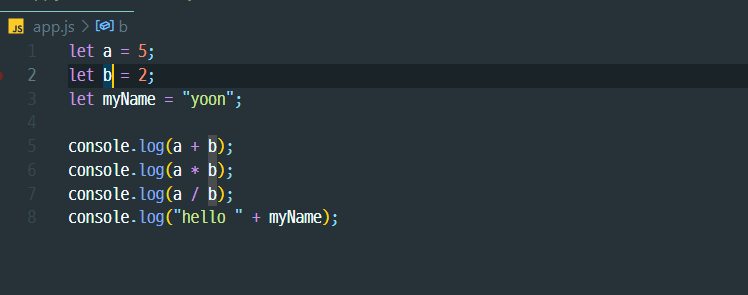
const myName = "yoon";

그럼 const와 let의 차이점은 뭘가?
차이점은
const는 constant(상수)라는 것이고, constant는 값이 바뀔 수 없다는 것.

let은 새로운 것을 생성할 때만 붙여준다.
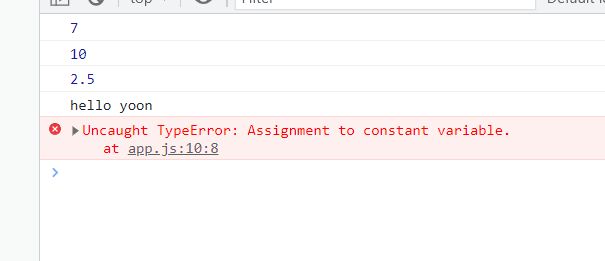
만약 업데이트할 변수를 let이 아닌 const로 생성한다면 ??


결과는 에러다.
const로 variable을 만든다면, 절대로 값을 업데이트할 수 없다.

왜? const는 변하지 않고 let은 변할 수 있으니까. 이 규칙을 안다면 코드를 이해하는데 빨라지는 것.
a,b는 변하지 않을 수, myName은 수정할 수도 있다는 의도를 파악 가능한 것이다.
그렇다면 디폴트는 뭘까?
니코쌤이 말하길,
const를 디폴트로 쓰되, 변할 수 있는 수는 let으로 쓴다.
모든 변수를 업데이트해야 하는 경우는 잘 없을 것이라고 했다.
기본적으로 const를 사용하고, 필요할 때에만 let을 사용할 것이다.
const와 let을 사용하면서 어떤 제한을 둘 수 있다. 보안장치 같은 것. var은 그런 보안장치가 없다. 절대 쓰지 말자.
'FE > HTML CSS 자바 스크립트' 카테고리의 다른 글
| 배열 (0) | 2022.08.29 |
|---|---|
| null 값과 undefined (0) | 2022.08.29 |
| 자바스크립트의 가장 기초적인 데이터 타입(문자, 숫자) (0) | 2022.08.29 |
| 프로필 사진과 상태메시지 만들기 (0) | 2022.08.29 |
| <a> 태그 = 인라인 요소 = 높이 너비 없다!!! (0) | 2022.08.29 |




