| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
- 예외클래스
- 99클럽
- 일반 예외
- 항해99
- 로켓펀치 #취준컴퍼니 #취업 #일상 #취준생
- try-catch-finally 블록
- 예외
- 다중 catch 블록
- til
- throws 키워드
- 예외 처리
- 코딩테스트준비
- 개발자취업
- 실행 예외
- Today
- Total
innn
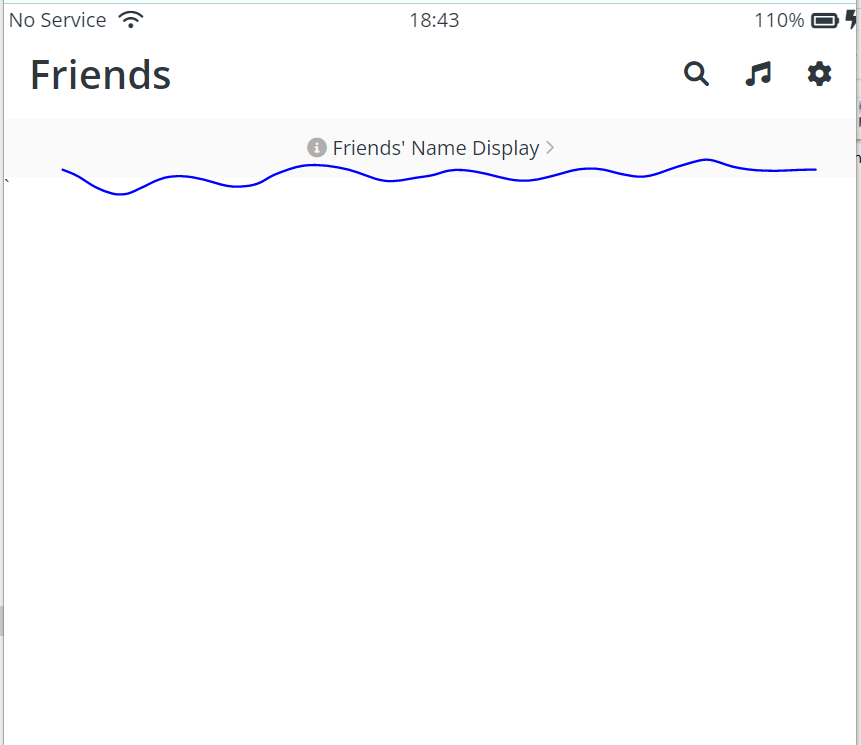
<a> 태그 = 인라인 요소 = 높이 너비 없다!!! 본문

메인 컨텐츠인 친구 목록과 헤더 사이에 껴있는 Friends' Name Display 안내선은 <a>태그로 만들었다.
이 컴포넌트는 다른 페이지에서도 사용하지 않는 유일한 요소이므로 class 대신 id를 넣었다.
<a id="friends-display-link"><i class="fa-solid fa-circle-info"></i> Friends' Name Display<i class="fa-solid fa-chevron-right fa-xs"></i></a>
info 모양의 아이콘 circle-info와 > 아이콘인 chevron을 font awesome에서 검색해서 무료로 사용했다.
이 파트에서 내가 배운 건 <a> 태그. anchor는 inline 이므로 높이와 너비가 없다는 것.
그래서 처음에 text-align: center; 을 해도 적용되지 않았는데,
이는 인라인 요소를 블록요소로 바꾸는 display: block; 추가하니 해결되는 간단하고 기초적이면서도 까먹지 않아야할 것이었다.
나머지는 배경색을 컬러 픽커로 따라 넣은 것, 모든 폰트는 완전한 블랙은 사용하지 않고 거의 그레이에 가까운 색상이라는 것을 배우고 적용시켰다.
이때 폰트 컬러가 그레이인 것은 모든 공통요소이므로 전체 스타일 시트인 styles.css의 바디부분에 추가해서 전체 적용 시켰다.
또한 info 아이콘 역시 회색에 가깝게 만들었는데, 이는 color의 opcity를 0.3으로 적용하면 되는 간단한 문제였다.
이번 friends.css 페이지에서 사용한 코드는 아래와 같다.
#friends-display-link {
text-align: center;
display: block; /* a태그(anchor)는 inline이므로 높이와 너비 x. 중앙으로 움직이려면 block 처리 */
background-color: #fafafa;
padding: 15px 0px;
font-size: 16px;
}
#friends-display-link i {
color: rgba(0, 0, 0, 0.3);
}
강의는 짧고 컴팩트한데, 이렇게 강의록으로 정리하면서 복습하는 시간이 좀 걸린다.
복습하면서 배우는게 훨씬 많은데도 조급해지는 마음... 을 다잡고 그냥 해야지 어쩌겠수.
강의록 정리하고 나중에 보면 기억도 더 잘나니까 킵고잉해라 ~
근데 중간 중간 쉬는시간을 좀 자주 갖게 되는 게 문제. 이를 고쳐야겠다. 반성일기 끝.
'FE > HTML CSS 자바 스크립트' 카테고리의 다른 글
| 자바스크립트의 가장 기초적인 데이터 타입(문자, 숫자) (0) | 2022.08.29 |
|---|---|
| 프로필 사진과 상태메시지 만들기 (0) | 2022.08.29 |
| 친구목록 창 헤더 만들기 (허무한 실수를 곁들인) (0) | 2022.08.28 |
| 네비게이션 바 고정시키기 (0) | 2022.08.28 |
| 네비게이션바 만들기 (0) | 2022.08.28 |




