| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
- 예외 처리
- 코딩테스트준비
- 일반 예외
- 실행 예외
- 다중 catch 블록
- try-catch-finally 블록
- til
- 로켓펀치 #취준컴퍼니 #취업 #일상 #취준생
- 99클럽
- 예외클래스
- throws 키워드
- 개발자취업
- 항해99
- 예외
- Today
- Total
innn
친구목록 창 헤더 만들기 (허무한 실수를 곁들인) 본문
헤더를 만들면서 가장 헷갈렸던 것을 써본다.
일단 만든 순서는 이렇다.
<헤더> </헤더> 안으로 작업을 할 것이므로 따로 분리
헤더 안에는 span*4 로 Friends(타이틀) 아이콘 3개의 공간을 만들어둔다.
이때 프렌즈는 h1 으로, 아이콘은 font awesome을 이용해서 활용. (이때 검색 아이콘은 직전 페이지에서 썼던 것을 그대로 복사했다.)
Friends와 아이콘들을 수직축 기준 정중앙으로 정렬하기 위해서 align-items: center; 을 쓴다.
!!!! 내가 1시간을 헤맨 부분 !!!!
수업에서 헤더 클래스에 display:flex; 를 해준 뒤,
justify-content: space-between; 를 하니까 자동으로 아이콘 세개가 쭈루룩 우측으로 간 것이 이해가 안갔다.
space-between은 균등하게 분배하는 것 아닌가? 노마드 쌤이 말했던 구글링 방법 ( 키워드명 mdn)을 활용해서 정의까지 찾아봤으나 distribute evenly 라는 뜻이 나왔다.내가 알던 정의가 맞았느데 도대체 왜...?
한시간을 헤매다가 다시 문득 코드를 보는데, icon이 하나의 div로 묶여있었다.
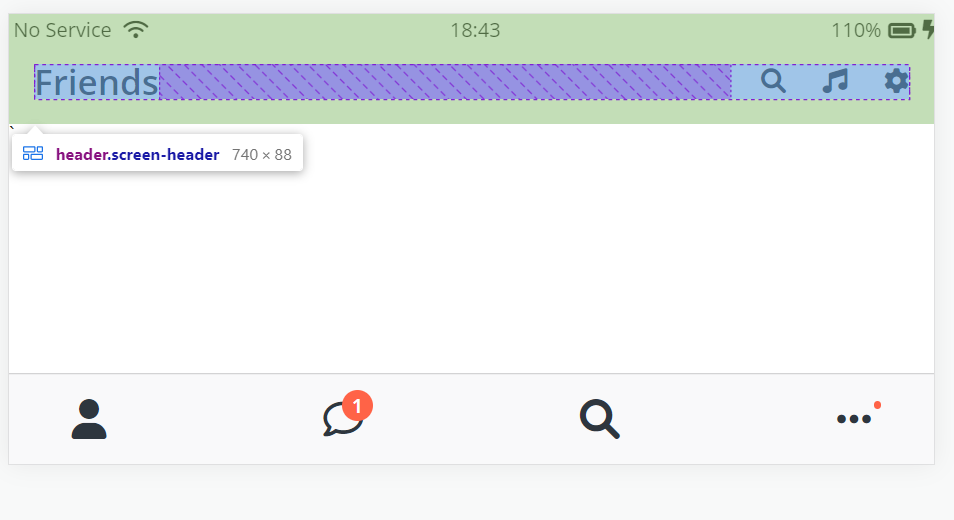
아이콘을 div로 하나로 묶어두고 그 안에 <span>으로 작업했는데, 이를 CSS가 자동으로 두개의 블록으로 본것이다.
아래의 사진을 보면 Friends 부분과 아이콘 부분이 하늘색으로 블록처리된 것을 보면 쉽게 이해가 된다.
다소 허무했지만, 이해가 되서 다행이다. 이해가 안되니 다음 진도를 넘어가야하는데 찝찝했다.

이 허비한 시간만큼, 다음부터 이해가 안가는 코드가 있을 때 찾아볼 순서는 이렇다.
1. 정의 mdn으로 다시 찾기
2. 코드 다시 보고 한줄 한줄 상상해서 이해하기
3, 가장 쉬운 방법 페이지 크롬으로 검사(inspector)해서 블록별로 나눠진 부분 확인하기.. (이거 진작에 했으면 일찍 깨달았을 텐데...)
'FE > HTML CSS 자바 스크립트' 카테고리의 다른 글
| 프로필 사진과 상태메시지 만들기 (0) | 2022.08.29 |
|---|---|
| <a> 태그 = 인라인 요소 = 높이 너비 없다!!! (0) | 2022.08.29 |
| 네비게이션 바 고정시키기 (0) | 2022.08.28 |
| 네비게이션바 만들기 (0) | 2022.08.28 |
| form GET & POST (0) | 2022.08.27 |




