| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
- 코딩테스트준비
- 다중 catch 블록
- til
- 99클럽
- 예외클래스
- 실행 예외
- throws 키워드
- 개발자취업
- 로켓펀치 #취준컴퍼니 #취업 #일상 #취준생
- 항해99
- 예외
- 일반 예외
- try-catch-finally 블록
- 예외 처리
- Today
- Total
innn
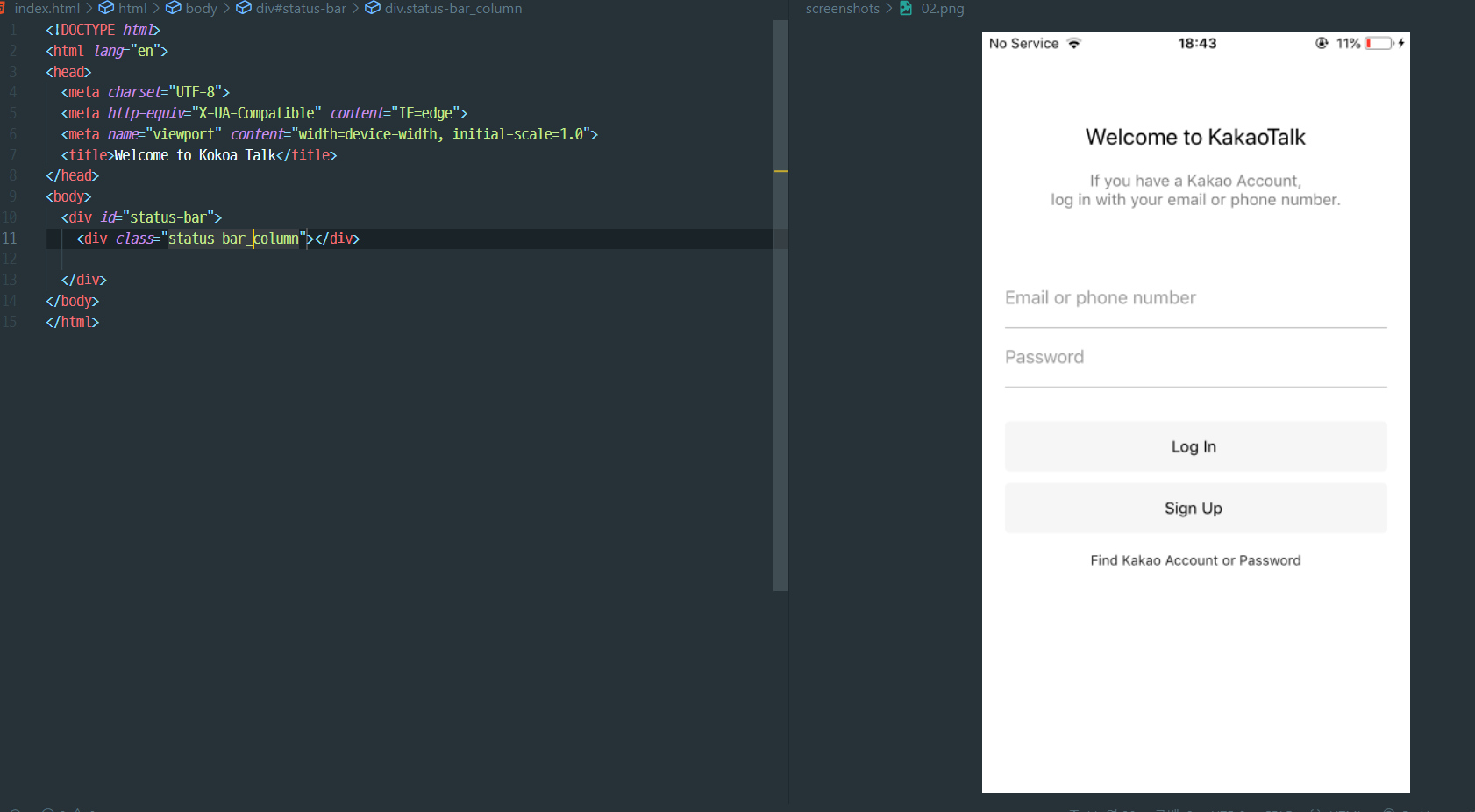
div로 상태바와 span으로 상태바 요소 만들기 & BEM 규칙 본문

페이지 이름은 index.html 이다
왜?
대부분의 웹서버가 디폴트로 index.html 을 찾아보도록 설정되있기 때문이다.
index = 첫번째 라는 의미.
그래서 책에서 인덱스를 찾아보면 첫번째 페이지에 있듯이.
웹서버도 디폴트로 index.html 를 먼저 찾는다.

첫번째로 만들 부분은 상태바.
상태바는 이 페이지에서 유일하게 하나인 부분이기 때문에 id를 넣어준다.
id 명은 status_bar.
이 상태바에는 3가지 컬럼이 존재하는데, no service 부분, 시간(18:43) 부분, 배터리 부분이다.
이렇게 세가지 컬럼이 존재하니까 이건 클래스로 넣어준다.
상태바 컬럼은 status_bar(부모)__column(자식 부분명시) 이라고 클래스명을 지어주는데, 이렇게 긴 이름이 지어진 이유는?
컬럼은 너무 일반적이기 때문에 어디서든 쓸 수 있기 때문이다. 박스 라인과 같다.
이 column이 어디에 있는 column인지 나타내기 쉽기 때문에 이렇게 긴 이름을 지어주는 것이다.
부모와 자식을 명시해주면서. (부모 : status_bar) (자식: column)
>> 이 규칙은 BEM 이라고 한다. (BLOCK ELEMENT MODIFI)
가령, 버튼을 .btn{} 으로
버튼에 가격이 담겨있을땐 .btn__price {}
때때로 색상 modifier가 담겨있는데, (Modifier that changes the style of the block)
이때는 언더바__가 아닌 --를 쓴다.
ex) .btn--orange {}
.btn--big {}

모든 건 클래스를 갖고 있다.
이전에 id는 하나를 특정지을 때 쓰고,,, 이렇게 배운 건 알지만
css를 작성할 때 이게 id 였는지 class 였는지 헷갈릴 때가 많다.
그래서 프로그래머들이 모든 부분에 클래스를 사용하자고 결정했다.
이 방법으로 (클래스를 사용하는 방법으로) css를 작성하면 클래스를 쓸 때 .(dot)을 써야된다는 걸 아니까.
html로 가서 이게 아이디였는지 클래스 였는지 찾아볼 필요가 없다.

이 방식으로 클래스가 명시되면, 클래스가 어떤 책임을 가지는지 어떤 관계를 가지는지 알 수 있다.
btn--big >> 버튼을 누르면 커진다.
btn--orange >> 버튼을 오랜지색으로 만들어준다.
btn__price >> 각 내용을 다루고 있다. 가격을 다루고 있다.
btn__text >> text를 다루고 있다.
코드를 더 쉽게 읽어주기 위해서다.
'FE > HTML CSS 자바 스크립트' 카테고리의 다른 글
| 헤더 넣기 (0) | 2022.08.27 |
|---|---|
| 아이콘 넣기 (0) | 2022.08.27 |
| CSS flexbox (0) | 2022.08.26 |
| CSS id와 클래스의 차이 (0) | 2022.08.23 |
| css margin (0) | 2022.08.23 |



