| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- 예외 처리
- 일반 예외
- 99클럽
- 로켓펀치 #취준컴퍼니 #취업 #일상 #취준생
- try-catch-finally 블록
- 예외
- 코딩테스트준비
- 다중 catch 블록
- til
- 항해99
- 실행 예외
- 예외클래스
- 개발자취업
- throws 키워드
Archives
- Today
- Total
innn
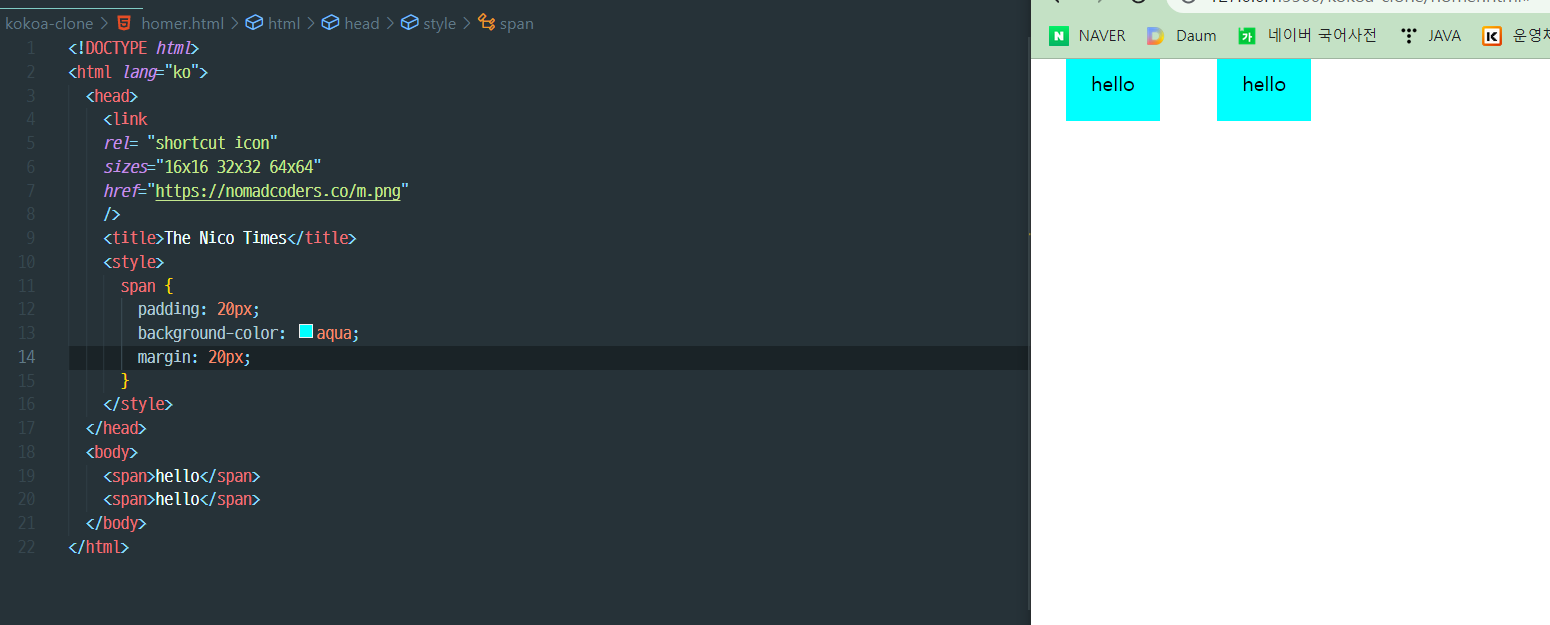
css margin 본문

span은 인라인 요소
인라인 요소는 width와 height를 가지지 않기 떄문에
위 아래에 margin(경계선 바깥)을 가질 수 없다.
padding(경계선 안쪽) 은 사방에 가질 수 있다.
인라인 요소에 마진을 주고 싶으면 display 속성에 block으로 바꿔줘야 한다.
'FE > HTML CSS 자바 스크립트' 카테고리의 다른 글
| CSS flexbox (0) | 2022.08.26 |
|---|---|
| CSS id와 클래스의 차이 (0) | 2022.08.23 |
| CSS 마진 (0) | 2022.08.23 |
| CSS 인라인과 블록 (0) | 2022.08.22 |
| html에서 label, label for? (0) | 2022.08.05 |



