| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- 항해99
- 개발자취업
- try-catch-finally 블록
- 예외 처리
- 예외
- 로켓펀치 #취준컴퍼니 #취업 #일상 #취준생
- throws 키워드
- 일반 예외
- til
- 코딩테스트준비
- 예외클래스
- 99클럽
- 다중 catch 블록
- 실행 예외
Archives
- Today
- Total
innn
2022.08.03 본문






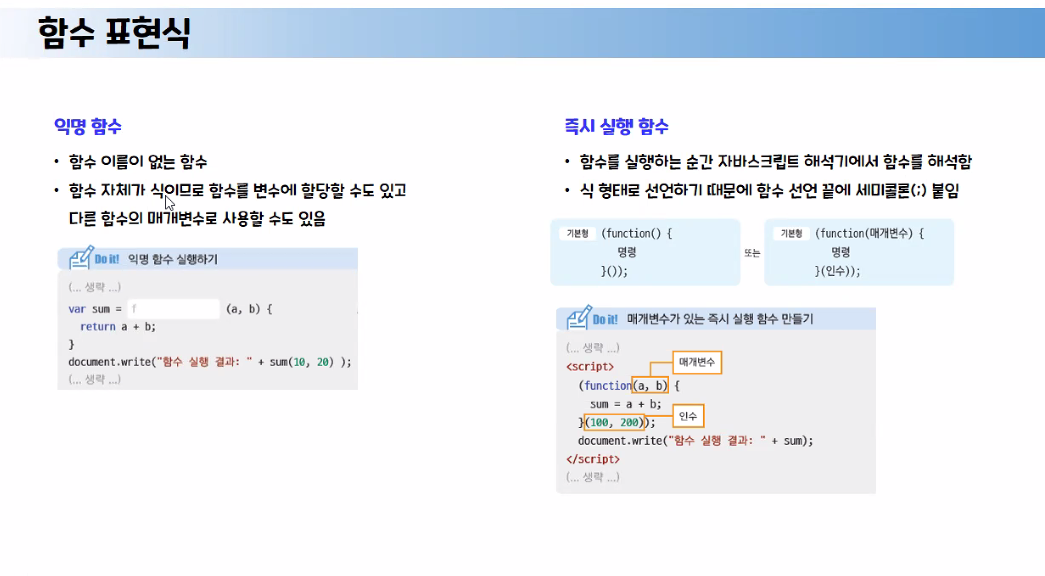
함수 실행문을 앞에 두고 선언 부분을 뒤에 위치해도 앞으로 끌어올려 인식한다. 이게 자바와 다른점... 호이스팅

블록 안에 있는 변수는 let을 쓰자.
근데 es6니까 이제는 var 보단 let을 쓰라고 하셨다.
전역변수는 최소한으로 사용, var변수를 쓴다면 시작부분에서 선언해야 한다.







이벤트가 발생하는 html 태그에 이베트 처리기를 직접 연결할 때 씀.
<태그 on이벤트명 = "함수명">
ppt 사진에선 alert함수가 이벤트 핸들러다.



















이전 페이지 불러올때 씀.




'FE > HTML CSS 자바 스크립트' 카테고리의 다른 글
| 링크 태그 rel 과 href 뜻 (0) | 2022.08.04 |
|---|---|
| 2022.08.04 DOM (0) | 2022.08.04 |
| 2022.08.02 (0) | 2022.08.02 |
| 2022.08.01 (0) | 2022.08.02 |
| 2022.08.01 (0) | 2022.08.01 |



