| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
- throws 키워드
- 개발자취업
- 예외
- 예외클래스
- 항해99
- 다중 catch 블록
- 실행 예외
- try-catch-finally 블록
- 로켓펀치 #취준컴퍼니 #취업 #일상 #취준생
- 일반 예외
- 코딩테스트준비
- 예외 처리
- til
- 99클럽
- Today
- Total
innn
2022.08.01 본문


section p { .. }
섹션 안에 있는 모든 p에 적용한다.
바로 밑에 있는 자식 요소뿐만 아니라 손자, 손자의 손자 요소 등 모든 하위 요소까지 적용하는 것.
상위 요소 하위 요소를 나란히 쓰면됨.



섹션 및에 있는 자식요소만 된다는 뜻


















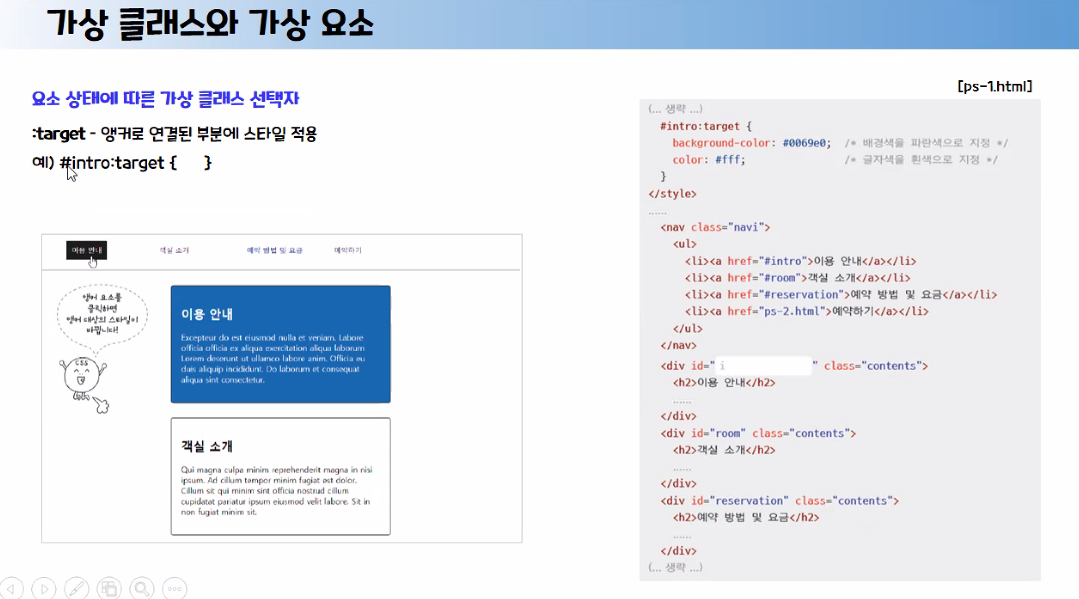
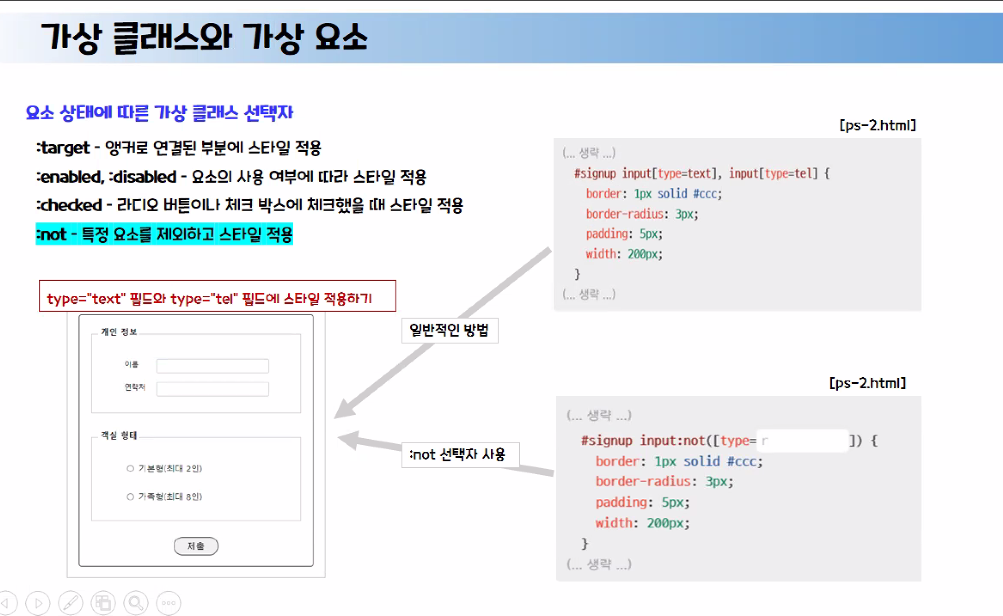
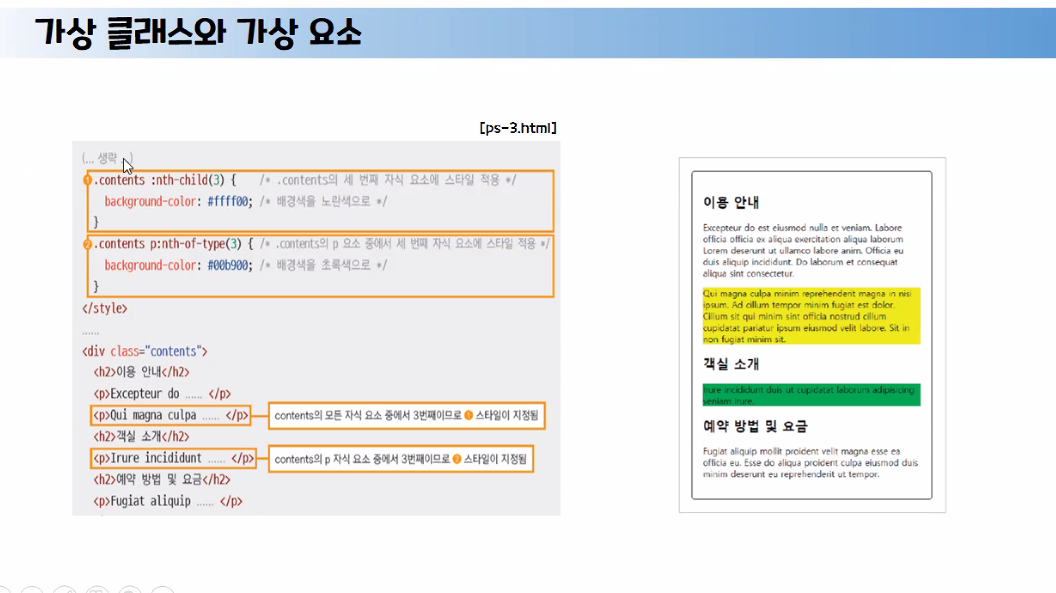
가상 클래스 선택자 종류 한 번씩 실습해보기

















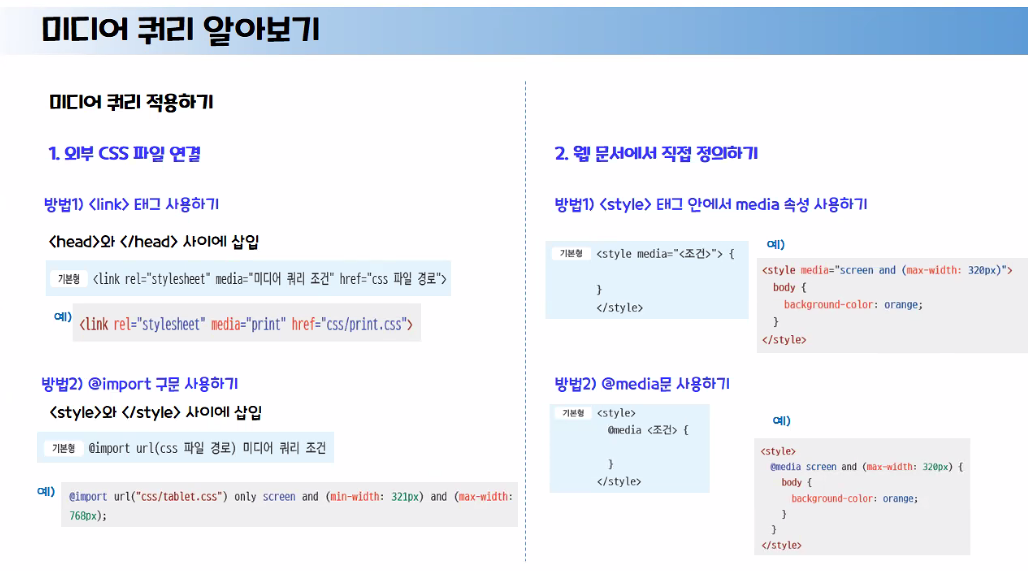
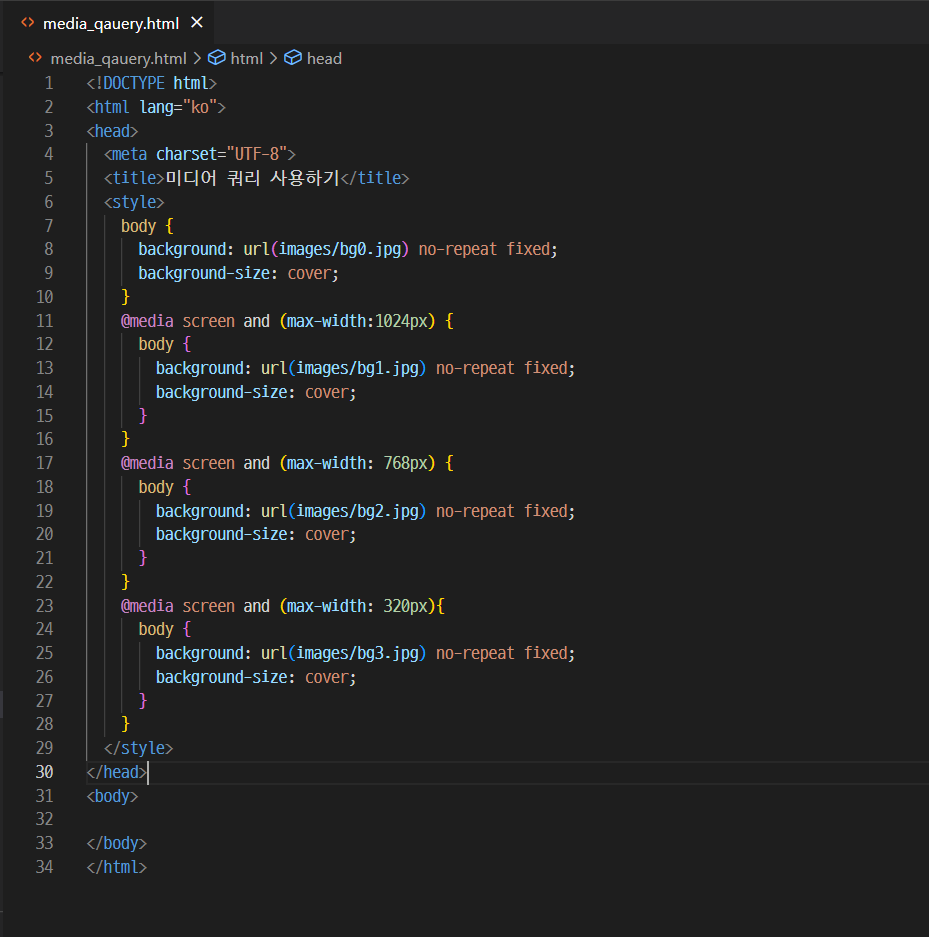
반응형 웹
다양한 화면 크기에 맞게 웹사이트를 표시하는 방법이다.
(내용은 그대로 유지하면서)
pc 화면과 모바일 화면이 픽셀이 서로 다름
그러다 보니 모바일 화면에 의도한대로 표시되지 않을 때가 있음.
실제 pc화면보다 훨씬 작으니까.
그래서 뷰포트라는 것은 스마트폰 화면에서 실제 내용이 표시되는 영역을 우리는 뷰 포트라고 하는데
그 표시되는 영역에 맞춰서 뷰포트를 지정하면 기기 화면에 맞춰 내용을 표시할 수 있다.










'FE > HTML CSS 자바 스크립트' 카테고리의 다른 글
| 2022.08.03 (0) | 2022.08.03 |
|---|---|
| 2022.08.02 (0) | 2022.08.02 |
| 2022.08.01 (0) | 2022.08.01 |
| 2022.07.28 (0) | 2022.07.28 |
| 2022.07.27 (0) | 2022.07.27 |




