| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
- til
- try-catch-finally 블록
- 예외 처리
- 다중 catch 블록
- 로켓펀치 #취준컴퍼니 #취업 #일상 #취준생
- 99클럽
- 항해99
- 개발자취업
- throws 키워드
- 예외클래스
- 일반 예외
- 예외
- 실행 예외
- 코딩테스트준비
- Today
- Total
innn
리액트 3주차 본문
리액트의 특징인 SPA
페이지를 하나로 묶어서 렌더링을 해준다.
그래서 HTML 파일 로 하나로 묶어서 여러가지 페이지를 보여줄거다.
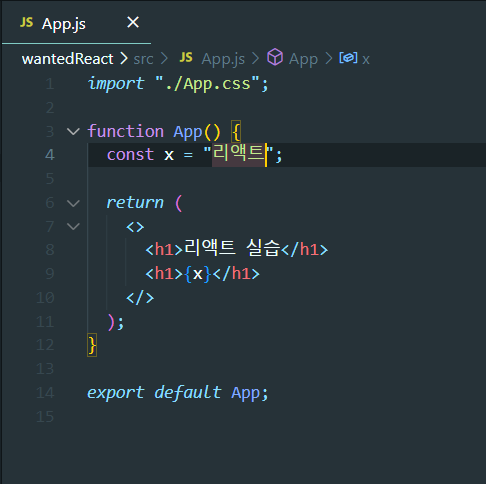
APP.JS에 컴포넌트를 만든다, 내가 보여주고 싶은 화면을 만든다.
이 app컴포넌트가 index.js에 의해서 렌더링된다
그 결과가 index.html에 의해 화면에 표시된다.
내가 만들고 싶은 화면을 app.js에서 만들고
변수들은 return 밖에 작성하면 됨.
자바스크립트 표현을 할 때는 중괄호로 감싸주어야 한다.

if문 대신에 조건문 연산자를 사용한다.
변수를 설정할 땐 state와 props
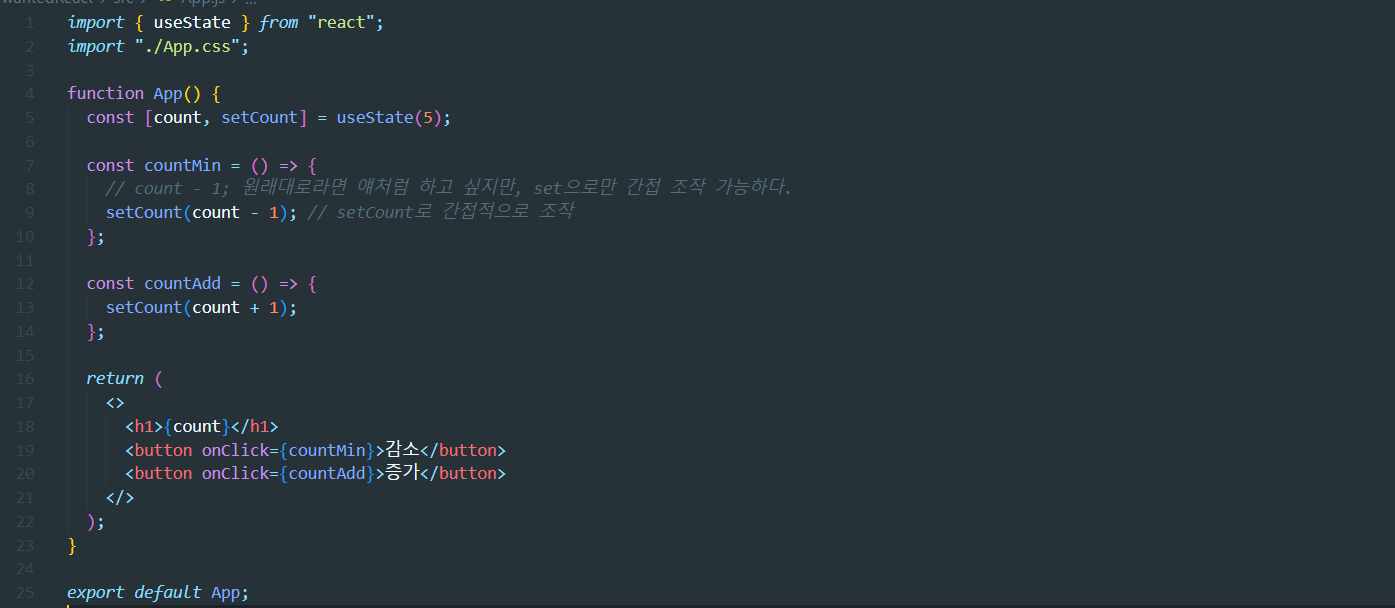
컴포넌트 안에서 이루어지는 변수를 설정할땐 state
state를 사용할땐 우리는 useState라는 훅을 사용할 것이므로 useState를 위에 임포트 해줘야한다.
const [ a, setA ] = useState(0);
배열을 만들어준다.
첫번째는 변수 이름a을 넣어주고, 두번째는 그 state를 조작할 함수 이름setA을 넣어주면 된다.
useState();에는 초기화를 할 값 0을 넣어준다. (초기화할 값은 어느 것이든 상관없다.)
리액트는 언제나 렌더링을 최소화하는 것에 중점을 둔다는 것을 생각해야함.
변경하는 변수인데 왜 let이 아닌 const 이냐?
렌더링 됐을 때 이전과 상관없이
동일한 스코프에 다시 할당하는 것을 막기 위해서 const로 설정해준다.


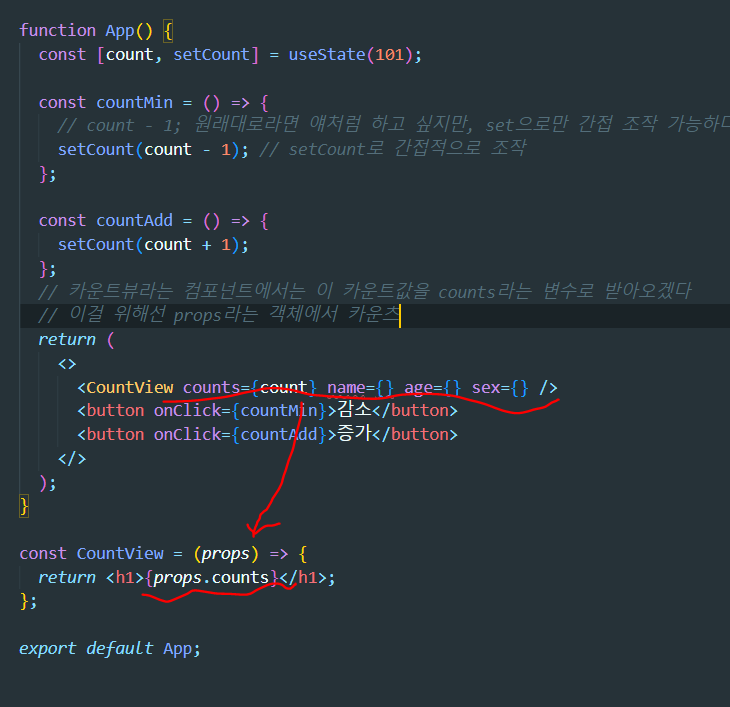
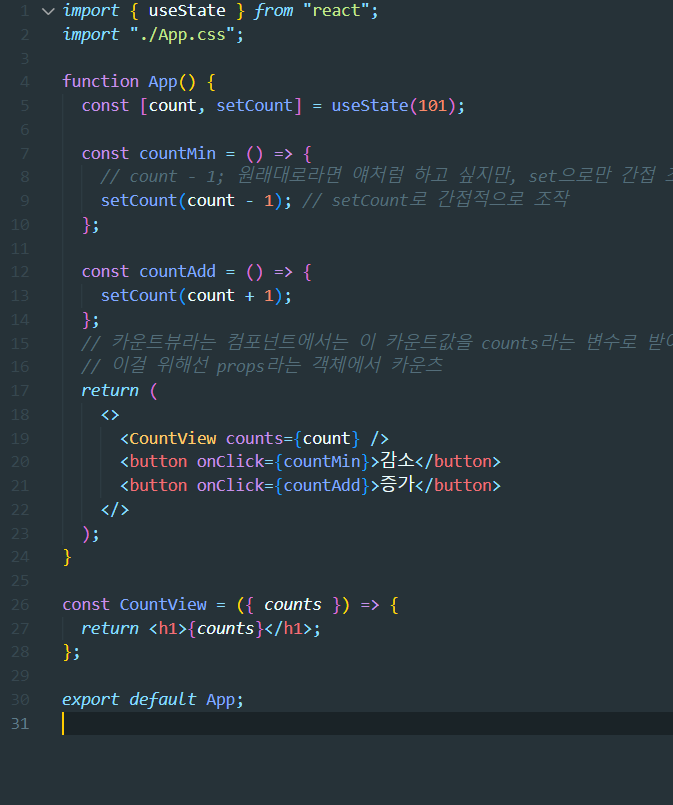
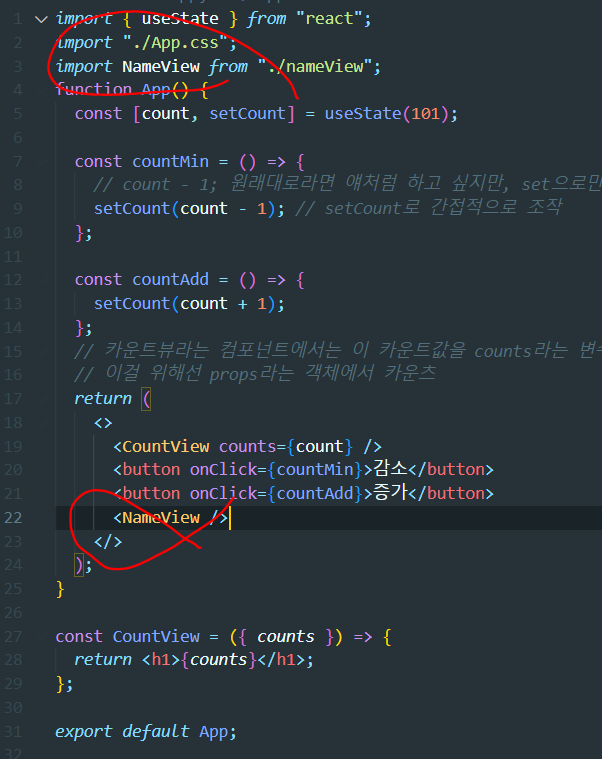
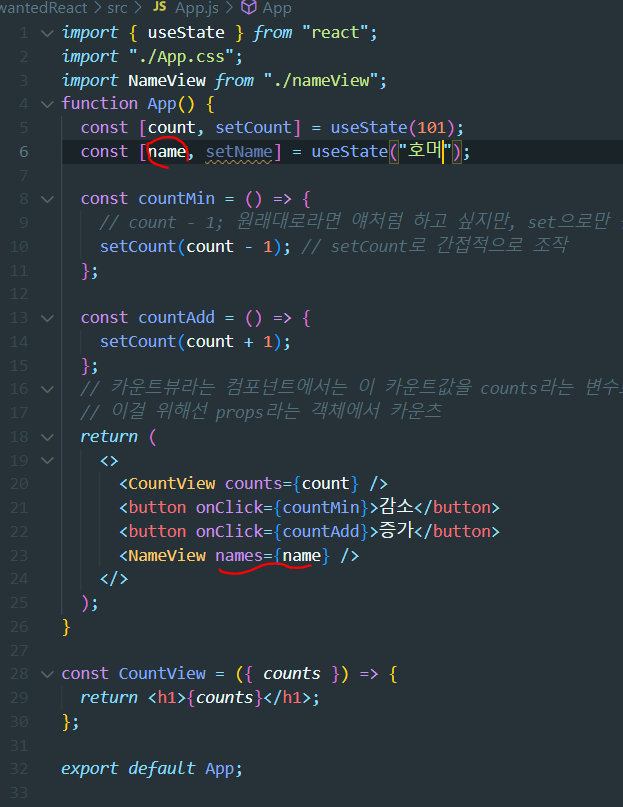
props란 ?
한 컴포넌트에서 다른 컴포넌트로 데이터를 전달할 때 쓰는 것이 props


외부 컴포넌트를 불러올땐 반드시 임포트를 시켜줘야한다.
그리고 컴포넌트명은 무조건 대문자여야함. 아니면 읽혀주지 않는다.

전달받을 props 이름을 names로


names는 속성이니까 컴포넌트의 속성인 <NameView names={name} /> <>괄호 안에 넣어준다.
state는 컴포넌트 내부에서 쓰는 거고
props 는 다른 컴포넌트 전달할 때 쓰는 거
'FE > React' 카테고리의 다른 글
| [bun] bun에서 devDependencies 추가할 때 (0) | 2023.11.14 |
|---|---|
| [React] 공식문서가 알려주는 state 구조 잘 짜는 방법 (0) | 2023.11.14 |
| JSX 문법 9가지 규칙 (0) | 2022.10.25 |
| JSX란 무엇인가 (0) | 2022.10.25 |
| 웹 1주차 (0) | 2022.10.05 |
